jQuery Plugin For Adding Autocomplete To Text Input - Autocomplete.js
| File Size: | 88.6 KB |
|---|---|
| Views Total: | 5237 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

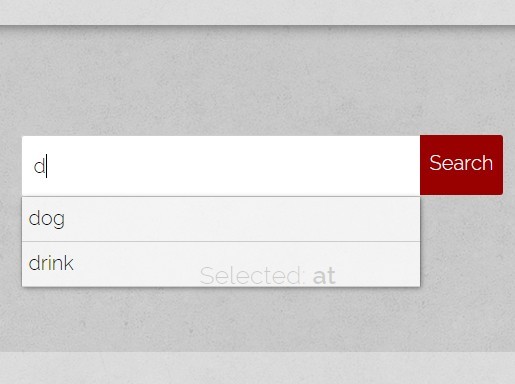
Yet another simple jQuery autocomplete plugin which provides a dropdown list populated with suggestions while you type something in an input field.
How to use it:
1. Load the autocomplete.css in the head, and the autocomplete.js at the bottom of the web page which has jQuery library installed.
<link href="autocomplete.css" rel="stylesheet" type="text/css"> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script src="autocomplete.js"></script>
2. Create an empty DIV that will be served as the container for the text input.
<div id="demo"></div>
3. Create another empty DIV to output the selected strings.
<div id="message">Selection</div>
4. Create an array of words for the auto suggestions.
var words = ['at', 'boat', 'bear', ...];
5. Call the plugin.
$('#demo').autocomplete({
hints: words,
onSubmit: function(text){
$('#message').html('Selected: <b>' + text + '</b>');
}
});
6. Available plugin options.
$('#demo').autocomplete({
// an array of words
hints: [],
// placeholder for the text input
placeholder: 'Search',
// width & height
width: 200,
height: 16,
// display a button next to the text input
showButton: true,
// button text
buttonText: 'Search',
// callbacks
onSubmit: function(text){},
onBlur: function(){}
});
Changelog:
v1.0.1 (2019-09-12)
- Bug fix input selection
This awesome jQuery plugin is developed by lorecioni. For more Advanced Usages, please check the demo page or visit the official website.











