jQuery Plugin For Dynamic Form Field Generator - DuplicateElement
| File Size: | 6.62 KB |
|---|---|
| Views Total: | 14984 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

DuplicateElement is an ultra-light jQuery plugin that dynamically adds duplicate form fields with add/remove buttons to your existing form control.
How to use it:
1. Download and load the jQuery DuplicateElement plugin after jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="jscripts/duplicateFields.min.js"></script>
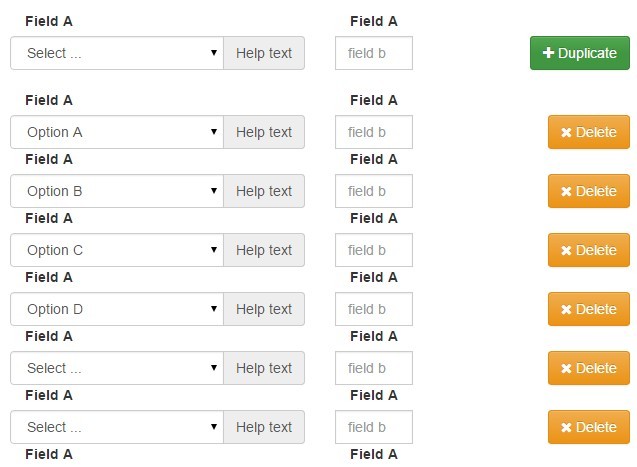
2. Create a form with fields or groups of fields which can be dynamicaly added and removed as needed.
<fieldset id="additional-field-model">
<div class="form-group">
<div class="col-md-6 col-sm-12">
<label class="col-md-12 control-label" for="field-a">Field A</label>
<div class="input-group">
<select id="field-a" name="field-a" class="form-control input-md" required="">
<option disabled="" selected="">Select ...</option>
<option>Option A</option>
<option>Option B</option>
<option>Option C</option>
<option>Option D</option>
</select>
<span class="input-group-addon"> Help text</span> </div>
</div>
<div class="col-md-2 col-xs-5">
<label class="col-md-12 control-label" for="field-b">Field A</label>
<div class="input-group">
<input id="field-b" name="field-b" type="text" placeholder="field b" class="form-control input-md" value="" required>
</div>
</div>
<div class="col-md-4 col-xs-7 text-right">
<label class="col-xs-12 control-label" for="field-c"><br />
</label>
<a href="javascript:void(0);" class="btn btn-warning remove-this-field">
<span class="hidden-xs"> Delete </span> </a>
<a href="javascript:void(0);" class="btn btn-success create-new-field">
<span class="hidden-xs"> Duplicate </span>
</a>
</div>
</div>
</fieldset>
3. Call the plugin and specify the CSS classes for the add/remove buttons.
$('#additional-field-model').duplicateElement({
"class_remove": ".remove-this-field",
"class_create": ".create-new-field"
});
4. Set up the default options.
$('#additional-field-model').duplicateElement({
tag_name: 'div',
tag_id: "dinamic-fields",
clone_model: "#clone-field-model",
class_remove: ".remove-this-fields",
class_create: ".create-new-fields",
onCreate: "",
onRemove: ""
});
Changelog:
2015-11-15
- Fix control buttons
2015-11-09
- Fixing multi form generation
This awesome jQuery plugin is developed by fire1. For more Advanced Usages, please check the demo page or visit the official website.