jQuery Plugin For Text Live Search - Search.js
| File Size: | 8.24 KB |
|---|---|
| Views Total: | 9315 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

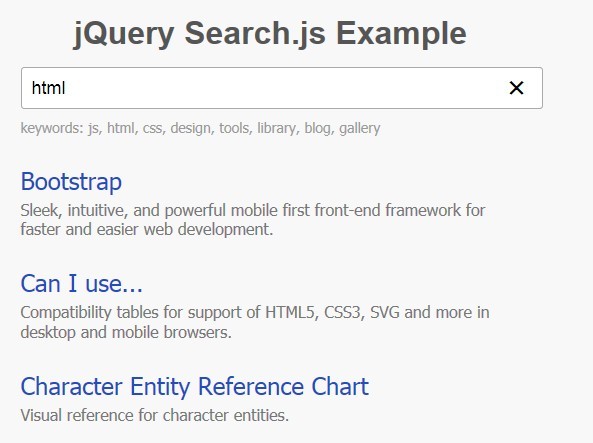
Search.js is a jQuery based live search plugin which adds an autocomplete/autosuggest box (for local JSON data) to your search input. The plugin will show a list of results based on keywords defined in the JSON data as you type something in a text input, as seen on Google instant search.
How to use it:
1. Include jQuery library and the jQuery search.js plugin at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="src/search.js"></script>
2. Add your data into a JSON file named data.json.
[
{
"name":"jQuery",
"web": "http://www.jquery.com",
"description": "jQuery Official Website",
"keywords": [
"js",
"library"
]
},
{
...
},
]
3. Add a search input into your web page.
<input placeholder="Search keywords" name="search" class="search">
4. Create an ul element to output the results as a list.
<ul class="results"></ul>
This awesome jQuery plugin is developed by jguinto. For more Advanced Usages, please check the demo page or visit the official website.