jQuery Plugin For Multi-Select Checboxes - multiselect
| File Size: | 17.7 KB |
|---|---|
| Views Total: | 39321 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

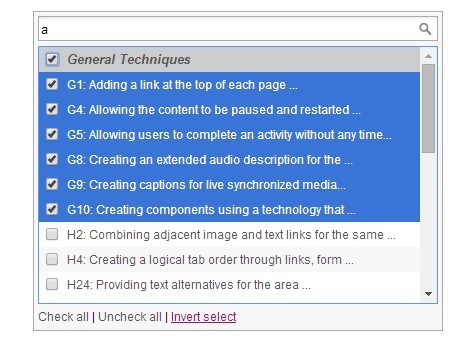
A highly customizable and user-friendly jQuery plugin which allows you to select multiple options with checkboxes.
Features:
- Converts multi-select options into checkboxes.
- Allows to check/uncheck a group of checkboxes via a master checkbox.
- Provides a search box to filter the options.
See also:
- jQuery Multiple Select Plugin For Bootstrap - Bootstrap Multiselect
- jQuery Plugin For Selecting Multiple Elements - Multiple Select
How to use it:
1. Load the required jquery.multiselect.css in the head of the document.
<link rel="stylesheet" href="css/jquery.multiselect.css">
2. Create a multiple select box as follows.
<form>
<select name="users_list" id="users_list" multiple="multiple" size="15">
<optgroup label="Category 1">
<option value="a1">Options 1</option>
<option value="a2">Options 2</option>
<option value="a3">Options 3</option>
...
</optgroup>
<optgroup label="Category 2">
<option value="b1">Options 1</option>
<option value="b2">Options 2</option>
<option value="b3">Options 3</option>
...
</optgroup>
...
</select>
</form>
3. Include jQuery library and the JQuery multiselect plugin at the end of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.multiselect.js"></script>
4. Initialize the plugin with default options.
$(function(){
$users_list = $('#users_list');
$users_list.multiselect();
});
5. Available options.
addScrollBar: true, addSearchBox: true, addActionBox: true, animateSearch: false, // Can be 'normal', 'slow', 'fast', or int number searchBoxText: 'Type here to search list...', showCheckboxes: true, showSelectedItems: false, // Use false when you need to use original name attribute, or use // true if you want to overwrite original name attribute with id; Very // important for Ruby on Rails support to use original name attribute! overwriteName: false, // This one allows compatibility with languages that use arrays // to process the form data, such as PHP. Set to false if using // ColdFusion or anything else with a list-based approach. submitDataAsArray: true, // When this is true (default) the ID of the select box is // submitted to the server as the variable containing the checked // items. Set to false to use the "name" attribute instead (this makes // it compatible with Drupal's Views module and Ruby on Rails.) preferIdOverName: true, // If you want to limit the number of items a user can select in a // checklist, set this to a positive integer. maxNumOfSelections: -1, // This function gets executed whenever you go over the max number of allowable selections. onMaxNumExceeded: function() { alert('You cannot select more than '+this.maxNumOfSelections+' items in this list.'); }, initSelection: $.noop(), // In case of name conflicts, you can change the class names to whatever you want to use. cssContainer: 'checklistContainer', cssChecklist: 'checklist', cssChecklistHighlighted : 'checklistHighlighted', cssLeaveRoomForCheckbox : 'leaveRoomForCheckbox', // For label elements cssEven: 'even', cssOdd: 'odd', cssChecked: 'checked', cssDisabled: 'disabled', cssShowSelectedItems: 'showSelectedItems', cssFocused: 'focused', // This cssFocused is for the li's in the checklist cssFindInList: 'findInList', cssBlurred: 'blurred', // This cssBlurred is for the findInList divs. cssOptgroup: 'optgroup', listWidth: 0, // force the list width, if 0 the original SELECT width is used // 0 : each item will be large as the list (single column) // > 0 : each item will have a fixed size, so we could split // list into more than one column // WARNING: vertical scroll bar width must be taken into account // listWidth=200, itemWidth=50 DOES NOT GIVE a 4 columns list // if list scroll bar is visible itemWidth: 0
Change log:
2015-08-14
- Fixed Minor bugs
This awesome jQuery plugin is developed by drivas. For more Advanced Usages, please check the demo page or visit the official website.











