jQuery Plugin To Create iOS Style Segmented Controls - Segment.js
| File Size: | 4.19 KB |
|---|---|
| Views Total: | 11367 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

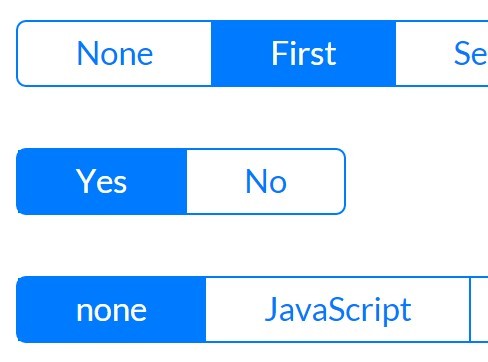
Segment.js is a super simple jQuery plugin that transform a standard HTML select box into toggleable option labels, similar to the iOS segmented control.
See also:
- jQuery Plugin To Turn Checkboxes Into Toggle Buttons - BlueToggleButton
- jQuery Plugin To Turn Radio Buttons & Checkboxes Into Labels - zInput
- jQuery Plugin To Transform Select Options Into Labels - selectify
- jQuery Plugin For Labeled Checkbox and Radio Button - Labelauty
How to use it:
1. Load the required stylesheet file in the head section of the web page. The stylesheet is pretty simple so override it to fit your needs.
<link rel="stylesheet" href="segment.css">
2. Create a normal single select box on the web page.
<select class="segment-select"> <option value="1">None</option> <option value="2">First</option> <option value="3">Second</option> </select>
3. Load the jQuery Segment.js after jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="segment.js"></script>
4. Call the plugin on the select box and we're done.
$(".segment-select").Segment();
Change log:
2015-10-22
- added "onchange" attribute of select to "onclick" on span
This awesome jQuery plugin is developed by masasron. For more Advanced Usages, please check the demo page or visit the official website.











