jQuery Plugin To Fill Forms From JavaScript Objects - Form Fill
| File Size: | 5.28 KB |
|---|---|
| Views Total: | 1194 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

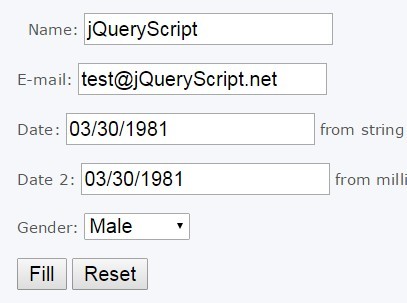
Form Fill is a jQuery & jQuery UI extension that helps fill any form elements from JavaScript object.
Features:
- Fills all kinds of form elements: text, password, hidden, textarea, checkbox, radio button, select, etc.
- Fills date input with jQueryUI Datepicker widget.
How to use it:
1. Include jQuery library and jQuery UI's JavaScript and CSS on your web page.
<link rel="stylesheet" href="jquery-ui.css"> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script>
2. Include the jQuery form fill plugin after jQuery library.
<script src="js/jquery.formFill.js"></script>
3. The JavaScript objects you want to use.
var user = {
"name" : "jQueryScript",
"email" : "[email protected]",
...
};
4. Call the plugin to fill a specified form from JavaScript objects you just created.
$("#form").fill(user);
5. Options and defaults.
$("#form").fill(user,{
styleElementName: 'object', // object | none
dateFormat: 'mm/dd/yy',
debug: false,
elementsExecuteEvents: ['checkbox', 'radio', 'select-one']
});
This awesome jQuery plugin is developed by makotovh. For more Advanced Usages, please check the demo page or visit the official website.