jQuery Plugin To Identify and Validate Credit Cards - Cardcheck.js
| File Size: | 56.8 KB |
|---|---|
| Views Total: | 5500 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

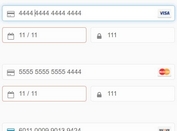
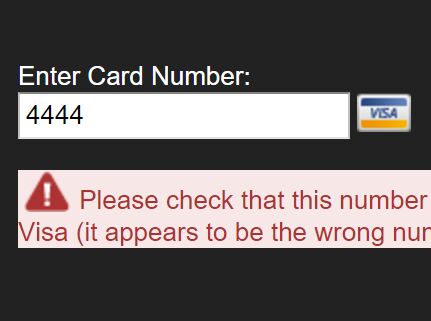
Cardcheck.js is a very small jQuery plugin for e-commerce website that validates the credit card numbers as well as telling you the detected credit card type.
How to use it:
1. Include the jQuery cardcheck.js plugin after loading jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/jquery.cardcheck.js"></script>
2. The html structure for the credit card input.
<div class="field card">
<label for="card_number">Enter Card Number:</label>
<p>
<input name="card_number" type="text" value="">
<span class="card_icon"></span> </p>
<p class="status">
<span class="status_icon"></span>
<span class="status_message"></span>
</p>
</div>
3. When the user focuses on the credit card input field, hide the status.
$('.card input').bind('focus', function() {
$('.card .status').hide();
});
4. When the user tabs or clicks away from the credit card input field, show the status.
$('.card input').bind('blur', function() {
$('.card .status').show();
});
5. Active the plugin.
$('.card input').cardcheck({
callback: function(result) {
var status = (result.validLen && result.validLuhn) ? 'valid' : 'invalid',
message = '',
types = '';
// Get the names of all accepted card types to use in the status message.
for (i in result.opts.types) {
types += result.opts.types[i].name + ", ";
}
types = types.substring(0, types.length-2);
// Set status message
if (result.len < 1) {
message = 'Please provide a credit card number.';
} else if (!result.cardClass) {
message = 'We accept the following types of cards: ' + types + '.';
} else if (!result.validLen) {
message = 'Please check that this number matches your ' + result.cardName + ' (it appears to be the wrong number of digits.)';
} else if (!result.validLuhn) {
message = 'Please check that this number matches your ' + result.cardName + ' (did you mistype a digit?)';
} else {
message = 'Great, looks like a valid ' + result.cardName + '.';
}
// Show credit card icon
$('.card .card_icon').removeClass().addClass('card_icon ' + result.cardClass);
// Show status message
$('.card .status').removeClass('invalid valid').addClass(status).children('.status_message').text(message);
}
});
This awesome jQuery plugin is developed by unruthless. For more Advanced Usages, please check the demo page or visit the official website.