jQuery Plugin To Limit Characters For Text Fields - setCharLimit.js
| File Size: | 6.58 KB |
|---|---|
| Views Total: | 1119 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

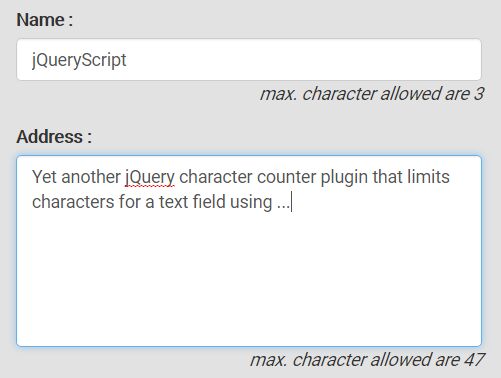
Yet another jQuery character counter plugin that limits characters for a text field using a data attribute and displays remaining characters allowed to be typed. Supports both input field and textarea.
How to use it:
1. Define the maximum character limit using data-maxchar attribute as this:
<input type="text" data-maxchar="15"> <textarea data-maxchar="140"></textarea>
2. Create an element with the CSS class of 'character-count' for the character counter.
<em class="character-count"></em>
3. Place jQuery library and the jQuery setCharLimit.js script in the webpage.
<script src="//code.jquery.com/jquery-3.2.0.slim.min.js"></script> <script src="characterlimit.js"></script>
4. Initialize the plugin and done.
$('input, textarea').characterlimit();
Change log:
2017-04-04
- refactor.
This awesome jQuery plugin is developed by utsavk1993. For more Advanced Usages, please check the demo page or visit the official website.










