Max Character Limit Plugin For Textarea
| File Size: | 5.2 KB |
|---|---|
| Views Total: | 546 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

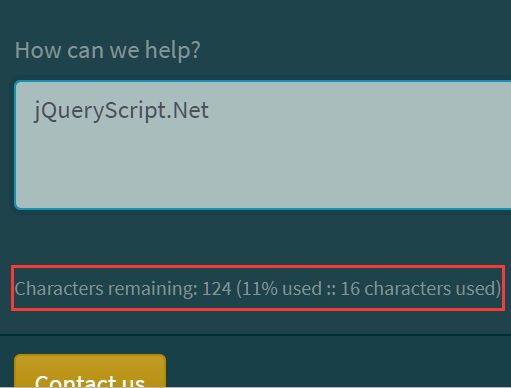
Yet another character limit jQuery plugin that limits the character length and counts the number (percentage) of characters left (used) for textarea elements.
How to use it:
1. Download and include the JavaScript file textarea_MaxCharacterLimit.js after loading jQuery library.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous">
</script>
<script src="textarea_MaxCharacterLimit.js"></script>
2. Create a container element to hold the character limit message.
<span id="ContentCountPercentLeft"></span>
3. Initialize the plugin on the target textarea element and specify the max length of the textarea.
- totalCharsAllowed: total characters allowed
- textareaIdentifier: textarea ID
- spanId: counter ID
<textarea name="example" id="example"></textarea>
// textarea_MaxCharacterLimit(totalCharsAllowed, textareaIdentifier, spanId) textarea_MaxCharacterLimit(140, 'example', 'counter');
This awesome jQuery plugin is developed by 4cm. For more Advanced Usages, please check the demo page or visit the official website.











