Multiple Select With Checkboxes - Simple Selstore
| File Size: | 16 KB |
|---|---|
| Views Total: | 1746 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

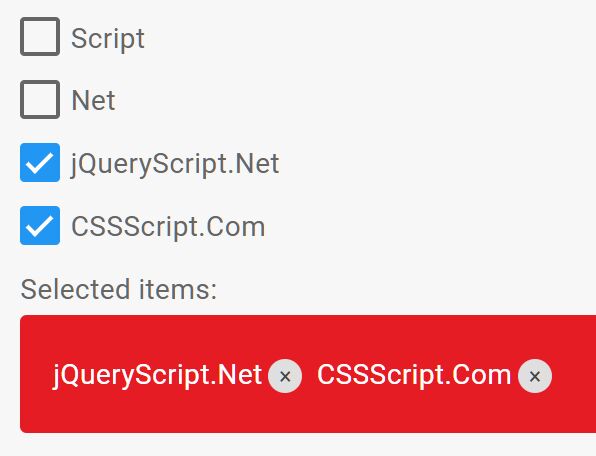
Simple Selstore is a jQuery multiple select plugin that allows the user to select multiple items using checkboxes and stores the selected items in the HTML5 web storage.
Great for creating a tagging/tokenizing system that provides an easy way to select multiple items from predefined checkboxes. Supports both HTML5 localStorage and sessionStorage.
How to use it:
1. Insert multi-select items into checkboxes as follows:
<div id="example">
<div>
<label><input type="checkbox" value="1">jQuery</label>
</div>
<div>
<label><input type="checkbox" value="2">Script</label>
</div>
<div>
<label><input type="checkbox" value="3">.Net</label>
</div>
...
</div>
2. Create a container element to display the selected items. Users are able to delete the selection by clicking the Close buttons.
<div id="myTags"></div>
3. Include jQuery library and the Simple Selstore plugin at the bottom of the web page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-simple-selstore.js"></script>
4. Call the plugin on the parent container and specify the element in which the plugin outputs the selected items.
$('#example').simpleSelstore('#myTags');
5. Specify the Web Storage Objects to store the selected items in the local.
$('#example').simpleSelstore('#myTags',{
store: 'local', // or 'session'
storeKey: 'custom key'
});
6. Specify the max number of items allowed to select.
$('#example').simpleSelstore('#myTags',{
maxSelect: 2
});
7. Clear the selection.
$('#example').data('simple-selstore').clear();
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.











