Themeable Range Slider Control In JavaScript/jQuery - wRunner
| File Size: | 15 KB |
|---|---|
| Views Total: | 4883 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

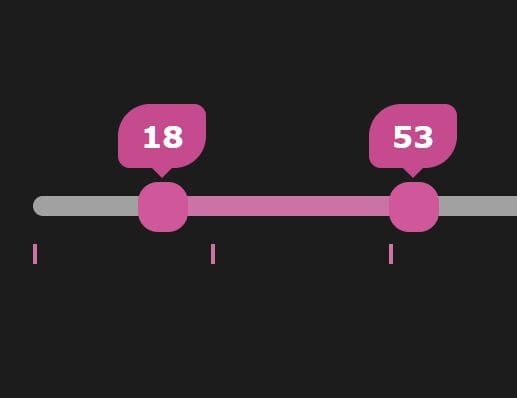
wRunner is a jQuery & Vanilla JavaScript plugin that creates a customizable, beautiful range slider control to help users choose a range of values.
More features:
- Themeable.
- Custom step size.
- Allows you to set min/max values.
- Horizontal and vertical layouts.
- Also supports single slider.
How to use it:
1. Import the default theme and core JavaScript file into the HTML file.
<!-- Default Theme --> <link rel="stylesheet" href="wrunner-default-theme.css" /> <!-- Vanilla Version --> <script src="wrunner-native.js"></script> <!-- jQuery Version --> <script src="/path/to/cdn/jquery.js"></script> <script src="wrunner-jquery.js"></script>
2. Initialize the wRunner plugin to generate a basic range slider.
// Vanilla Version var slider = wRunner([options]); // jQuery Version $(element).wRunner([options]);
3. Possible options to customize the range slider.
$(element).wRunner({
// step size
step: 1,
// or 'range'
type: "single",
// min/max values
limits: {
minLimit: 0,
maxLimit: 100
},
// default value
singleValue: 50,
rangeValue: {
minValue: 20,
maxValue: 80
},
// root element
roots: document.body,
// the number of divisions
divisionsCount: 5,
// shows labels
valueNoteDisplay: true,
// theme name
theme: "default",
// or 'vertical'
direction: 'horizontal'
});
4. Callback functions.
$(element).wRunner({
onStepUpdate: function(step){
// do something
}
onTypeUpdate(function(type){
// do something
})
onLimitsUpdate(function(limits){
// do something
})
onValueUpdate(function(values){
// do something
})
onRootsUpdate(function(roots){
// do something
})
onDivisionsCountUpdate(function(count){
// do something
})
onValueNoteDisplayUpdate(function(value){
...
})
onThemeUpdate(function(styles){
// do something
})
onDirectionUpdate(function(styles){
// do something
})
});
5. Set/get data using the following API methods.
// set/get type: 'single' or 'range' mySlider.setType(type); mySlider.getType(); // set/get limits mySlider.setLimits(limits); mySlider.getLimits(); // set/get step size mySlider.setStep(stepSize); mySlider.getStep(); // set/get value(s) mySlider.setSingleValue(value); mySlider.setRangeValue([values]); mySlider.getValue(); // true or false mySlider.setValueNoteDisplay(value); mySlider.getValueNoteDisplay(); // set nearest value mySlider.setNearestValue(value, viaPercents); // set/get the number of divisions mySlider.setDivisionsCount(count); mySlider.getDivisionCount(count); // set/get root element mySlider.setRoots(roots); mySlider.getRoots(); // set/get theme mySlider.setTheme(theme); mySlider.hetTheme(); // set/get direciton // 'horizontal' or 'vertical' mySlider.setDirection(direction); mySlider.getDirection();
Changelog:
2020-01-04
- v1.13.11
This awesome jQuery plugin is developed by whiteGloom. For more Advanced Usages, please check the demo page or visit the official website.