Dynamic Tags Input With Autocomplete Using AJAX
| File Size: | 6.37 KB |
|---|---|
| Views Total: | 9982 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

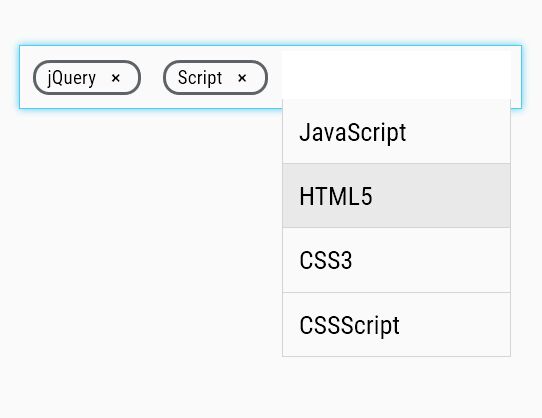
A lightweight and dynamic jQuery tags input plugin that allows the user to type multiple items as tags or select tags from a suggestion list as they type.
How to use it:
1. Load the stylesheet tags.css and JavaScript tags.js in the html document.
<link href="tags.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="tags.js"></script>
2. Create a set of pre-selected tags as follows (optional):
<span class="data">
<span class="tag">
<span class="text" _value="jquery">jQuery</span>
<span class="close">×</span></span>
<span class="tag">
<span class="text" _value="script">Script</span>
<span class="close">×</span>
</span>
</span>
3. Create the html for the suggestion list.
<span class="autocomplete">
<input type="text" />
<div class="autocomplete-items">
</div>
</span>
4. Wrap them into the tags input container.
<div class="tags-input" id="myTags">
<span class="data">
<span class="tag">
<span class="text" _value="jquery">jQuery</span>
<span class="close">×</span></span>
<span class="tag">
<span class="text" _value="script">Script</span>
<span class="close">×</span>
</span>
</span>
<span class="autocomplete">
<input type="text" />
<div class="autocomplete-items">
</div>
</span>
</div>
5. Define your own suggestions in a JSON file.
// data.json
[
{"name": "JavaScript","id": 1},
{"name": "HTML5","id": 2},
{"name": "CSS3","id": 3},
{"name": "CSSScript","id": 4}
]
6. Populate the suggestion list using AJAX requests.
let sug_area=$(element).parents().eq(2).find('.autocomplete .autocomplete-items');
$.getJSON("data.json", function( data ) {
_tag_input_suggestions_data = data;
$.each(data,function (key,value) {
let template = $("<div>"+value.name+"</div>").hide()
sug_area.append(template)
template.show()
})
});
}
This awesome jQuery plugin is developed by neveresthub. For more Advanced Usages, please check the demo page or visit the official website.











