Make Textarea Height Fit Its Content - jQuery autoSized
| File Size: | 3.2 KB |
|---|---|
| Views Total: | 2279 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

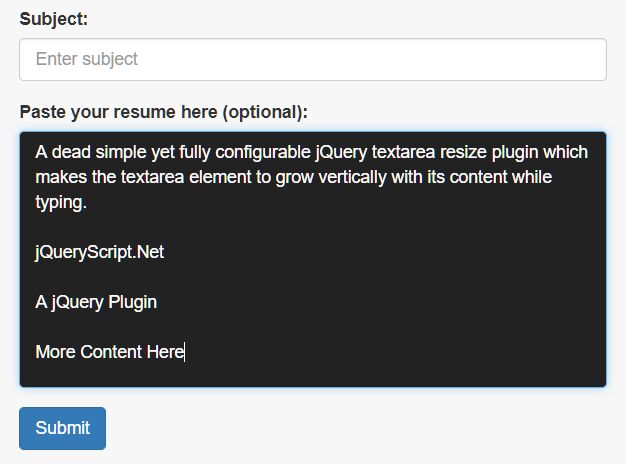
A dead simple yet fully configurable jQuery textarea resize plugin which makes the textarea element to grow vertically with its content while typing.
How to use it:
1. Import jQuery JavaScript library and the jQuery autoSized plugin into the HTML document.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="autoSizedJS/autoSized.js"></script>
2. Call the function on the existing textarea element and specify the width & min-height:
<textarea name="contact" placeholder="Type Something Here"></textarea>
$(function(){
$("textarea").autosized({
width: "100%",
minHeight: 100
});
});
3. Customize the text color & background color of the textarea element.
$(function(){
$("textarea").autosized({
width: "100%",
minHeight: 100,
backgroundColor: "#222",
color: "#fff"
});
});
4. Set the CSS resize & overflow properties of the textarea element.
$(function(){
$("textarea").autosized({
width: "100%",
minHeight: 100,
resize: "none",
overflow: ""
});
});
This awesome jQuery plugin is developed by jsfanatik. For more Advanced Usages, please check the demo page or visit the official website.