Bootstrap-style jQuery Drop Down Plugin - dropdown
| File Size: | 20.4 KB |
|---|---|
| Views Total: | 24773 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

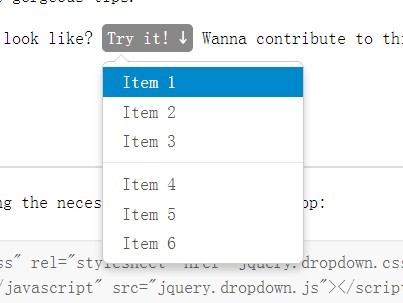
dropdown is a simple jQuery plugin that make it easier to create awesome Bootstrap-style dropdowns (menus, selects, panels, tooltips etc) with additional features and no dependencies.
Basic Usage:
1. Include the necessary jQuery dropdown stylesheet on your page.
<link type="text/css" rel="stylesheet" href="jquery.dropdown.css" />
2. Create a dropdown menu follow the markup structure below.
<div id="dropdown-demo" class="dropdown dropdown-tip"> <ul class="dropdown-menu"> <li><a href="#1">Item 1</a></li> <li><a href="#2">Item 2</a></li> <li><a href="#3">Item 3</a></li> <li class="dropdown-divider"></li> <li><a href="#4">Item 4</a></li> <li><a href="#5">Item 5</a></li> <li><a href="#5">Item 6</a></li> ... </ul> </div>
3. Create a trigger to open the dropdown menu. Using the data-dropdown attribute to point to the target menu.
<span data-dropdown="#dropdown-demo">Click me.</span>
4. Include the latest jQuery library and jQuery dropdown plugin at the bottom of your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.dropdown.js"></script>
Change logs:
2017-03-06
- bugfix
2017-01-18
- trigger event before hiding to allow preventing behavior
2016-11-24
- Add 'text-indent: 0' to '.jq-dropdown-menu li'
2015-04-09
- update.
This awesome jQuery plugin is developed by soundasleep. For more Advanced Usages, please check the demo page or visit the official website.











