Lightweight Drilldown Menu Plugin with jQuery and Bootstrap
| File Size: | 23.7 KB |
|---|---|
| Views Total: | 9567 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

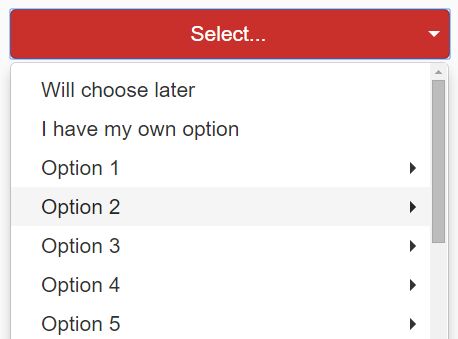
A lightweight jQuery plugin which help you create a highly customizable multilevel drill down menu / select using Bootstrap dropdown component.
Basic usage:
1. Include the Bootstrap Drilldown Select plugin's JavaScript and CSS files into your web project. Be sure that you first have jQuery library and Bootstrap framework installed.
<link rel="stylesheet" href="bootstrap-drilldown-select.css"> <script src="js/bootstrap-drilldown-select.js"></script>
2. The html structure.
<button id="drilldown1" class="btn btn-default btn-block drilldown"
data-toggle="dropdown">
<span class="text" placeholder="Select...">Test</span>
</button>
3. Prepare your menu data in the JavaScript. The data structure should be like this:
var data = [
{
"id": 0,
"name": "Will choose later"
},
{
"id": 999999,
"name": "I have my own option"
},
{
"id": 1,
"name": "Option 1",
"list": [
{"id": 1, "name": "Sub 1", "list": [
{"id": 1, "name": "Sub 1"},
{"id": 2, "name": "Sub 2"},
{"id": 3, "name": "Sub 3"},
]},
{"id": 2, "name": "Sub 2"},
{"id": 3, "name": "Sub 3"},
]
},
{
"id": 2,
"name": "Option 2",
"list": [
{"id": 1, "name": "Option 2 - Sub 1"},
{"id": 2, "name": "Option 2 - Sub 2"},
{"id": 3, "name": "Option 2 - Sub 3"},
]
},
{
"id": 3,
"name": "Option 3",
"list": [
{"id": 1, "name": "Option 3 - Sub 1"},
{"id": 2, "name": "Option 3 - Sub 2"},
{"id": 3, "name": "Option 3 - Sub 3"},
]
}
]
4. Initialize the plugin and inject the data into the drill down menu / select.
$('#drilldown1').drilldownSelect({
data: data
});
5. Default options for the plugin.
$('#drilldown1').drilldownSelect({
// if you don't put it inside fo some "row" - you must set left spacing
left: 15,
// height of the drilldown
height: 200,
// an array of data
data: [],
// name of key parameter in data array
keyName: 'id',
// name of value parameter in data array
valueName: 'name',
// name of list parameter in data array
listName: 'list',
// name of the active parameter in data array
activeName: 'active',
// append value or replace it
appendValue: true,
// text for go back link
textBack: 'Back...',
// text for the disabled items
textDisabled: '',
// show all path to the child
showPath: true,
// a separator to the path items
pathSeparator: '<b> > </b>',
/** function that will be called when an element be unselected**/
onUnselect: function() {
alert('unselected');
},
// called on select
onSelected: function(event) {
alert($(event.target).data('id'));
}
});
Change log:
2016-06-11
- A callback to know when an item is unselected.
- An option to show the full path of an item that has parent items.
This awesome jQuery plugin is developed by vyarmak. For more Advanced Usages, please check the demo page or visit the official website.











