Minimal jQuery Dropdown Mega Menu Plugin - booNavigation
| File Size: | 5.42 KB |
|---|---|
| Views Total: | 13573 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

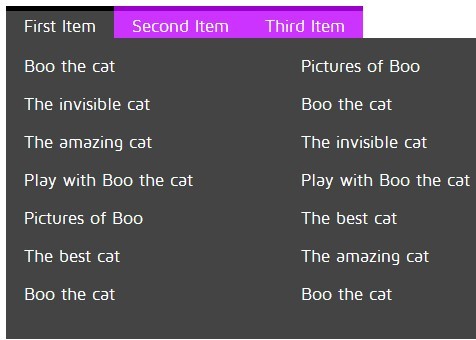
booNavigation is a lightweight jQuery dropdown menu plugin that provides a simple way to create a three-column mega menu with CSS3 based sliding effects for your website navigation.
How to use it:
1. Make sure to load the jQuery booNavigation plugin after jQuery library before closing body tag.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/booNavigation.js"></script>
2. Create a mega menu with tons of sub menus using nested unordered lists.
<nav id="booNavigation" class="booNavigation"> <ul> <li class="navItem"> <a href="#" title="First Item">Category</a> <ul class="navContent"> <li> <ul> <li><a href="#" title="">Item 1</a> <li/> <li><a href="#" title="">Item 2</a> <li/> <li><a href="#" title="">Item 3</a> <li/> </ul> </li> <li> <ul> <li><a href="#" title="">Item 4</a> <li/> <li><a href="#" title="">Item 5</a> <li/> <li><a href="#" title="">Item 6</a> <li/> </ul> </li> <li> <ul> <li><a href="#" title="">Item 7</a> <li/> <li><a href="#" title="">Item 8</a> <li/> <li><a href="#" title="">Item 9</a> <li/> </ul> </li> </ul> </li> </ul> </nav>
3. The call we have to do to execute the plugin with optional settings.
<script>
(function() {
$('#booNavigation').booNavigation({
slideSpeed: 600,
fadeSpeed: 200,
delay: 500
});
})();
</script>
4. The required CSS to style the mega menu.
.booNavigation {
position: relative;
}
.booNavigation li.navItem {
background-color: #CC33FF;
border-top: 5px solid #9900CC;
padding: 5px 20px;
float: left;
text-decoration: none;
transition: all .3s ease;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
}
.booNavigation li.navItem:hover {
background-color: #444;
border-color: #000;
cursor: pointer;
}
.booNavigation li.navItem > a {
color: #fff;
}
.booNavigation li.navItem .navContent {
background-color: #444;
left: 0;
position: absolute;
top: 35px;
width: 100%;
z-index: 999;
}
.booNavigation .navContent > li {
color: #fff;
float: left;
padding: 10px;
width: 30%;
}
.booNavigation .navContent ul li a {
color: #fff;
display: block;
padding: 10px;
transition: all .3s ease;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
}
.booNavigation .navContent ul li a:hover {
background-color: #555;
padding-left: 20px;
}
Change log:
2015-11-03
- Fix blinking content when there are two instances or more
This awesome jQuery plugin is developed by noemilosada. For more Advanced Usages, please check the demo page or visit the official website.











