Dynamic Off-canvas Push Menu For Bootstrap - jQuery menuUI
| File Size: | 9.68 KB |
|---|---|
| Views Total: | 4559 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

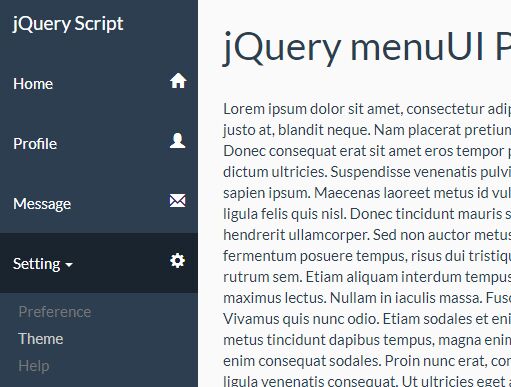
menuUI is a jQuery plugin for generating a side off-canvas push navigation for your Bootstrap webpage using JSON objects.
How to use it:
1. Load the jQuery menuUI plugin's files into your html document which has jQuery & Bootstrap loaded.
<!-- Stylesheet --> <link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="jQuery.menuUI.css"> <!-- JavaScript --> <script src="//code.jquery.com/jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="jQuery.menuUI.js"></script>
2. Create a placeholder element for the push navigation.
<nav id="menuUI"></nav>
3. Add your menu items to the push navigation.
var json = {
brand : 'Menu UI',
menu: [
{
id: 'home',
value: 'Home',
icon: 'glyphicon glyphicon-home'
},{
id: 'profile',
value: 'Profile',
icon: 'glyphicon glyphicon-user'
},{
id: 'message',
value: 'Message',
icon: 'glyphicon glyphicon-envelope'
}
]
};
4. The plugin also supports multi-level menus using nested JSON objects as these:
var json = {
brand : 'Menu UI',
menu: [
{
id: 'setting',
value: 'Setting',
icon: 'glyphicon glyphicon-cog',
submenu: [
{ id: 'preference', value: 'Preference' },
{ id: 'theme', value: 'Theme' },
{ id: 'help', value: 'Help' }
]
}
]
};
5. Initialize the menuUI plugin with default settings:
$( "#menuUI" ).menuUI(json);
6. Enable/disable the horizontal navbar.
$( "#menuUI" ).menuUI(json,{
navBarHorizontal: true
});
7. Override the default theme of the menuUI.
$( "#menuUI" ).menuUI(json,{
theme: {
nav: 'navbar navbar-default navbar-fixed-top'
},
});
Change log:
2017-08-10
- JS & CSS update
2017-08-09
- changes for callback on action
This awesome jQuery plugin is developed by salvadorcs. For more Advanced Usages, please check the demo page or visit the official website.










