Responsive & Cross Browser jQuery Dropdown Menu Plugin - Easy As Pie
| File Size: | 23.1 KB |
|---|---|
| Views Total: | 33645 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

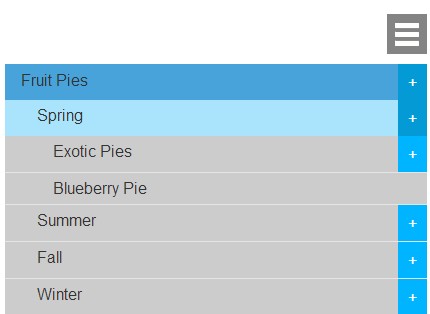
Easy As Pie is a jQuery extension for superfish plugin that automatically turns a multi-level dropdown menu into a collapsible mobile navigation when the window's size has reached the breakpoint.
Basic Usage:
1. Include jQuery javascript library, jQuery superfish and jQuery easy as pie on the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="assets/js/superfish.js"></script> <script src="assets/js/easyaspie.min.js"></script> <link rel="stylesheet" href="assets/css/main.css"/>
2. Include modernizr.js script for support of IE6-8.
<script src="assets/js/modernizr.js"></script>
3. Create your navigation menu with nested unordered lists.
<nav class="demo"> <div class="menubtn">Menu Button</div> <ul id="nav"> <li><a href="#">Item 1</a> <ul> <li><a href="#">Item 1.1</a></li> <li><a href="#">Item 1.2</a></li> <li><a href="#">Item 1.3</a></li> </ul> </li> <li><a href="#">Item 2</a> <ul> <li><a href="#">Item 2.1</a></li> <li><a href="#">Item 2.2</a></li> <li><a href="#">Item 2.3</a></li> </ul> </li> <li><a href="#">Item 3</a> <ul> <li><a href="#">Item 3.1</a></li> <li><a href="#">Item 3.2</a></li> <li><a href="#">Item 3.3</a></li> </ul> </li> </ul> </nav>
4. Call the plugin with options.
$('nav').easyPie({
// icon for mobile push menu
icon: "+",
// nav id for ul
navID: "nav",
// Navigation class
navClass: "demo",
// class for collapsing menu on mobile
collapseClass: "pieCollapse",
// change to false if you wish to not have a scrollTo function on your menu
slideTop: true
});
Change logs:
2016-12-22
- updating collapsing menu on window change
2015-06-05
- update to menu not collapsing after resize
2014-07-03
- collapse menu if hash
2014-07-01
- IE7 fix
2014-05-01
- added 800px wide support
This awesome jQuery plugin is developed by chrisdivyak. For more Advanced Usages, please check the demo page or visit the official website.











