Simplest Dropdown Navigation With jQuery And CSS
| File Size: | 1.79 KB |
|---|---|
| Views Total: | 33331 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

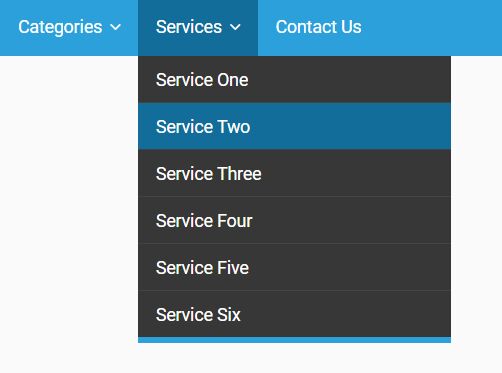
A simple, beautiful jQuery & CSS dropdown navigation menu built using nested html lists and jQuery's slideDown & slideUp animations.
How to use it:
1. Create a nested nav list for the dropdown navigation.
<nav>
<div class="container">
<ul>
<li><a href="#">Home</a></li>
<li> <a href="#">Categories </a>
<ul>
<li><a href="#">Category One</a></li>
<li><a href="#">Category Two</a></li>
<li><a href="#">Category Three</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
2. The required navigation styles. Feel free to override or modify the CSS snippets as displayed below to create your own styles.
nav { background: #2ba0db; }
nav ul {
font-size: 0;
margin: 0;
padding: 0;
}
nav ul li {
display: inline-block;
position: relative;
}
nav ul li a {
color: #fff;
display: block;
font-size: 14px;
padding: 15px 14px;
transition: 0.3s linear;
}
nav ul li:hover { background: #126d9b; }
nav ul li ul {
border-bottom: 5px solid #2ba0db;
display: none;
position: absolute;
width: 250px;
}
nav ul li ul li {
border-top: 1px solid #444;
display: block;
}
nav ul li ul li:first-child { border-top: none; }
nav ul li ul li a {
background: #373737;
display: block;
padding: 10px 14px;
}
nav ul li ul li a:hover { background: #126d9b; }
3. Include the needed jQuery JavaScript library on the webpage.
<script src="//code.jquery.com/jquery.min.js"></script>
4. Apply a smooth sliding effect to the dropdown navigation.
$('nav li').hover(
function() {
$('ul', this).stop().slideDown(200);
},
function() {
$('ul', this).stop().slideUp(200);
}
);
This awesome jQuery plugin is developed by nickelse. For more Advanced Usages, please check the demo page or visit the official website.











