Smooth Off-canvas Navigation Plugin For jQuery - jvette
| File Size: | 6.61 MB |
|---|---|
| Views Total: | 2725 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

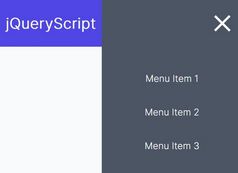
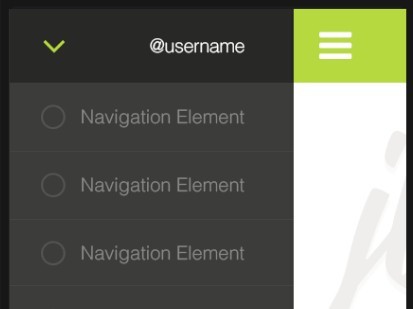
jvette is a lightweight, unobtrusive jQuery plugin used to create a responsive, fully evented off-canvas navigation with silky smooth CSS3 animations.
Basic usage:
1. To get started, first add a reference to the jVette assets. NOTE: jVette should be referenced AFTER jQuery.
<link rel="stylesheet" href="assets/css/jvette.min.css"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="assets/js/jvette.min.js"></script>
2. Load the jQuery easing plugin for additional easing effects.
<script src="jquery.easing.min.js"></script>
3. Create a button to trigger the off-canvas navigation. Add the data attribute data-jv-trigger with a value of left | right | close.
<button class="btn" data-jv-trigger="left"><span></span></button>
4. Create a nav list for the off-canvas navigation. Add the data attribute data-jv-content with a value of left | right to define which panel the content block belongs to.
<nav data-jv-content="left" data-jv-order="0">
<ul role="navigation">
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
...
</ul>
</nav>
5. Invoke jVette:
/**<![CDATA[*/
;(function($, jVette)
{
jVette && jVette();
})(window.jQuery, jVette);
/**]]>*/
6. jVette default options:
var defaults = {
// enabled by default
disabled: false,
transforms: true,
// animation,
slide: {
easing: 'swing',
duration: 350
},
// TouchSwipe (if available) options,
swipe: {
threshold: 10,
allowPageScroll: 'vertical'
},
// events
onenable: function(e) {},
onenabled: function(e) {},
ondisable: function(e) {},
ondisabled: function(e) {},
onopen: function(e) {},
onopened: function(e) {},
onclose: function(e) {},
onclosed: function(e) {}
};
7. jVette is a singleton, and can be invoked with or without the new operator.
/**<![CDATA[*/
;(function($, jVette)
{
var jv1 = jVette && jVette();
var jv2 = jVette && new jVette();
// equates to true since both are the same instance
window.console && window.console.log(jv1 === jv2);
})(window.jQuery, jVette);
/**]]>*/
8. Available Events.
jVette().on('open', function(e) { … })
jVette().on('opened', function(e) { … })
jVette().on('close', function(e) { … })
jVette().on('closed', function(e) { … })
jVette().on('enable', function(e) { … })
jVette().on('enabled', function(e) { … })
jVette().on('disable', function(e) { … })
jVette().on('disabled', function(e) { … })
jVette().on('changed', function(e) { … })
9. jVette also supports method chaining.
jVette().open(); jVette().close(); jVette().enable(); jVette().disable();
Change log:
2015-05-13
- Fixed an exception relating to cancelling touchswipe event.
This awesome jQuery plugin is developed by explodybits. For more Advanced Usages, please check the demo page or visit the official website.