iPod Style Drilldown Menu With jQuery and Bootstrap
| File Size: | 41 KB |
|---|---|
| Views Total: | 3587 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery & Bootstrap based menu plugin that turns the regular nested lists into an iPod style drilldown menu with plenty of customization options.
See also:
- Responsive jQuery Mobile-Style Sliding Menu Plugin
- Simple Flexible jQuery Drill Down Menu Plugin - Drilldown
- iPod Style jQuery Sliding Drill Down Menu Plugin
- Facebook Like jQuery Responsive Sliding Navigation Menu - waSlideMenu
- iPod Style Drill Down Menu Plugin with jQuery
How to use it:
1. Load the necessary jQuery library and Bootstrap 3 framework in your webpage.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
2. Load the Font Awesome for menu icons.
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
3. Load the jQuery Bootstrap DrillDownMenu plugin's files in the webpage.
<link rel="stylesheet" href="bootstrap.drilldown.css"> <script src="bootstrap.drilldown.js"></script>
4. Call the plugin on your nested Html list.
$('#drilldown').drilldown({
// options
});
5. Full plugin options.
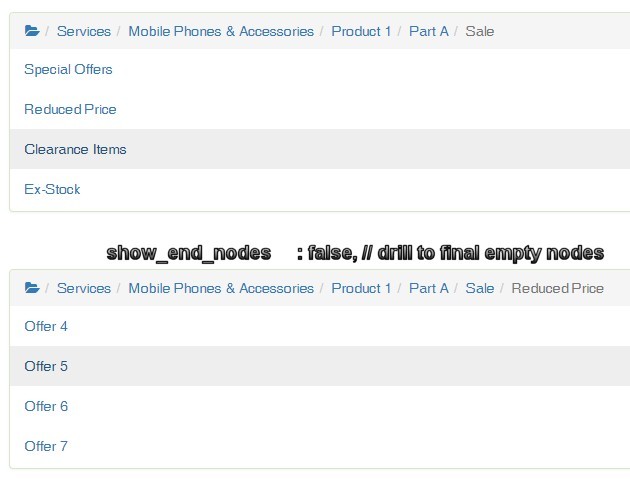
wrapper_class : 'drilldown', menu_class : 'drilldown-menu', submenu_class : 'nav', parent_class : 'dd-parent', parent_class_link : 'dd-parent-a', active_class : 'active', header_class_list : 'breadcrumb', header_class : 'breadcrumbwrapper', class_selected : 'dd-selected', event_type : 'click', hover_delay : 300, speed : 'slow', save_state : true, show_count : false, count_class : 'dd-count', icon_class : 'glyphicon glyphicon-chevron-right pull-right', link_type : 'backlink', //breadcrumb , link, backlink reset_text : '<span class="glyphicon glyphicon-folder-open"></span> All', // All default_text : 'Select Option', show_end_nodes : true, // drill to final empty nodes hide_empty : true, // hide empty menu when menu_height is set, header no effected menu_height : false, // '200px' , false for auto height show_header : false, header_tag : 'div',// h3 header_tag_class: 'list-group-item active' // hidden list-group-item active
This awesome jQuery plugin is developed by mewsoft. For more Advanced Usages, please check the demo page or visit the official website.










