Mobile-first Mega Menu Plugin With jQuery - hs Mega Menu
| File Size: | 617 KB |
|---|---|
| Views Total: | 8505 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

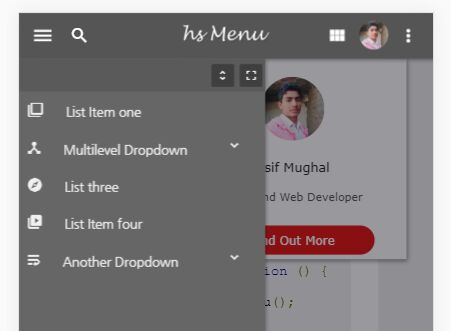
The hs Mega Menu jQuery plugin lets you create a responsive, sticky, mobile-first, SEO-friendly mega menu for the content-heavy web app.
Features:
- Material Design ripple click animation.
- Offcanvs navigation menu.
- Supports unlimited sub menus. Based on nested HTML list.
- Flexible search bar.
- Smooth dropdown menu.
Basic usage:
1. Include the needed jQuery library and Material Design Iconic Font on the page.
<!--Material Design Iconic Font-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css">
<!--jQuery-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script>
2. Include the jQuery hs Mega Menu's files on the page.
<!--hs Menu JS--> <script src="js/jquery.hsmenu.min.js"></script> <!-- hs Menu CSS--> <link rel="stylesheet" href="css/hs-menu.min.css">
3. Build the HTML for the mega menu.
<header class="hs-menubar">
<div class="brand-logo">
<a href="#home_link">
<img src="logo.png" title="Your logo will be here" alt="hs Mega Menu">
</a>
</div>
<div class="menu-trigger"> <i class="zmdi zmdi-menu"></i></div>
<div class="search-trigger"> <i class="zmdi zmdi-search"></i></div>
<div class="search-box">
<form action="#">
<input type="text" name="search">
<button type="submit" class="search-submit" disabled>Search</button>
</form>
</div>
<div class="hs-user toggle" data-reveal=".user-info">
<img src="avatar.jpg" alt="Asif Mughal">
</div>
<div class="grid-trigger toggle" data-reveal=".grid-items"> <i class="zmdi zmdi-view-module"></i> </div>
<div class="more-trigger toggle" data-reveal=".user-penal"> <i class="zmdi zmdi-more-vert"></i></div>
</header>
<section class="box-models">
<ul class="user-penal">
<li> <a href="#1"><i class="zmdi zmdi-inbox"></i> Inbox </a> </li>
<li> <a href="#1"> <i class="zmdi zmdi-delete"></i> Trash </a> </li>
<li> <a href="#1"> <i class="zmdi zmdi-run"></i> Logout </a> </li>
</ul>
<ul class="user-info">
<li class="profile-pic"> </li>
<li class="user-name">Asif Mughal </li>
<li class="user-bio"> Front End Web Developer</li>
<li class="more-btn"> <a href="#1"> Find Out More</a> </li>
</ul>
<ul class="grid-items">
<li class="grid"> Item one</li>
<li class="grid"> Item two </li>
<li class="grid"> Item three </li>
<li class="more-btn"><a href="#1"> More</a></li>
</ul>
</section>
<nav class="hs-navigation">
<ul class="nav-links">
<li><a href="#4"> <span class="icon"> <i class="zmdi zmdi-collection-item"></i> </span> List Item one</a> </li>
<li class="has-child">
<span class="its-parent">
<span class="icon"> <i class="zmdi zmdi-device-hub"></i>
</span>Multilevel Dropdown</span>
<ul class="its-children">
<li><a href="#1"> Sub Item 1.1 </a> </li>
<li class="has-child">
<span class="its-parent"> Item 1.2 has child</span>
<ul class="its-children">
<li> <a href="#1">Child Item 1.2.1 </a> </li>
<li> <a href="#1"> Child Item 1.2.2 </a> </li>
<li> <a href="#1"> Child Item 1.2.3 </a> </li>
</ul>
</li>
<li> <a href="#1"> Sub Item 1.3 </a> </li>
<li> <a href="#1"> Sub Item 1.4 </a></li>
</ul>
</li>
<li> <a href="#4"> <span class="icon"> <i class="zmdi zmdi-compass"></i> </span> List three</a> </li>
<li> <a href="#4"> <span class="icon"> <i class="zmdi zmdi-collection-video"></i> </span> List Item four</a> </li>
<li class="has-child">
<span class="its-parent">
<span class="icon"> <i class="zmdi zmdi-wrap-text"></i>
</span>Another Dropdown</span>
<ul class="its-children">
<li><a href="#1"> dropdown item 1 </a> </li>
<li> <a href="#1"> dropdown item 2 </a> </li>
<li> <a href="#1"> dropdown item 3 </a> </li>
<li> <a href="#1"> dropdown item 4</a> </li>
</ul>
</li>
</ul>
</nav>
4. Initialize the plugin to activate the mega menu.
$(document).ready(function () {
$(".hs-menubar").hsMenu();
});
5. Enable/disable the background overlay when the mega menu is opened.
$(".hs-menubar").hsMenu({
bgFading: true
});
6. Decide whether to close the mega menu on click outside.
$(".hs-menubar").hsMenu({
outClickToClose: true
});
7. Decide whether to show an 'Expand' button which enables the user to expand the offcanvas menu.
$(".hs-menubar").hsMenu({
navControls: true
});
8. Make the mega menu always be fixed on the top.
$(".hs-menubar").hsMenu({
fixedMenubar: true
});
Changelog:
Author: Asif Mughal
Website:www.codehim.com
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.