Lightweight Flexible Offcanvas Navigation - jQuery pushmenu.js
| File Size: | 6.13 KB |
|---|---|
| Views Total: | 1682 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

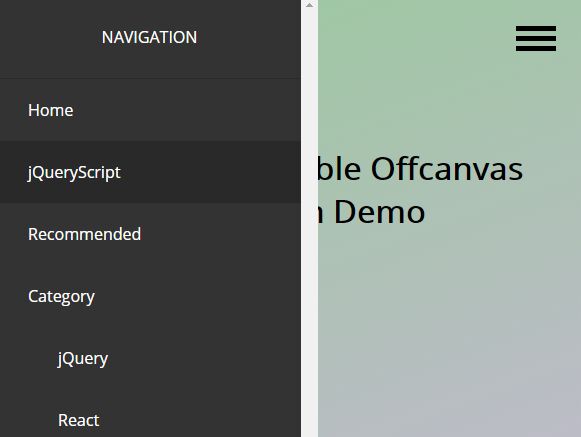
The jQuery pushmenu.js plugin helps developers to generate a multi-level, mobile-friendly offcanvas navigation from nested HTML lists.
The plugin automatically generates a hamburger button that enables the user to reveal the offcanvas menu when needed.
You can customize the screen size at which breakpoint the hamburger button should display.
How to use it:
1. To get started, insert jQuery library and the pushmenu.js plugin's files into the html file.
<link rel="stylesheet" href="./jquery.pushmenu.css">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="./jquery.pushmenu.js"></script>
2. Create nested HTML lists for the multi-level off-canvas navigation.
<ul id="pushmenu-example" class="demo">
<li><a href="#">Home</a></li>
<li><a href="#">jQueryScript</a></li>
<li><a href="#">Recommended</a></li>
<li>
<a href="#">Category</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Angular</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
3. Call the function on the top list to initialize the plugin.
$(function() {
$('ul#pushmenu-example').pushMenu();
});
4. Set the title of the off-canvas navigation.
$(function() {
$('ul#pushmenu-example').pushMenu({
title: 'Navigation'
});
});
5. Set the text color & background color the off-canvas navigation.
$(function() {
$('ul#pushmenu-example').pushMenu({
color: "#fff",
backgroundColor: "#333"
});
});
6. Set the position of the off-canvas navigation.
$(function() {
$('ul#pushmenu-example').pushMenu({
position: 'left' // or 'right'
});
});
7. Set the breakpoint in pixels.
$(function() {
$('ul#pushmenu-example').pushMenu({
breakpoint: 768 // default: false
});
});
Changelog:
2018-11-16
- JS update
This awesome jQuery plugin is developed by thomasschwarz96. For more Advanced Usages, please check the demo page or visit the official website.











