Responsive Sidebar Navigation Skeleton With Bootstrap
| File Size: | 21.2 KB |
|---|---|
| Views Total: | 5445 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

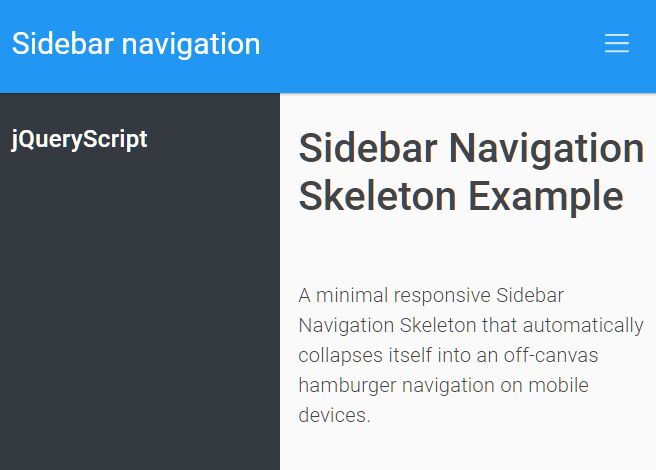
A minimal responsive Sidebar Navigation Skeleton that automatically collapses itself into an off-canvas hamburger navigation on mobile devices.
Based on jQuery library and Bootstrap 4/5 framework. Well-suited for dashboards (admin panels) and documentation websites.
How to use it:
1. Load the jQuery (only required for Bootstrap 4 version) and Bootstrap 4 or 5 framework in your HTML document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Load the Sidebar skeleton's JavaScript and CSS files in the document.
<link rel="stylesheet" href="dist/css/sidebar.css" /> <script src="dist/js/sidebar.js"></script>
3. Add the sidebar nav toggle to the navbar.
<header>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<!-- title -->
<a class="navbar-brand" href="#">Sidebar navigation</a>
<!-- sidebar toggle -->
<button class="navbar-toggler btn btn-link border-0" type="button" id="sidebar" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</header>
4. Add the sidebar navigation to the main content of your webpage.
<div class="d-flex wrapper wrapper-navbar-used wrapper-navbar-fixed">
<nav role="navigation" class="sidebar sidebar-bg-light" id="navigation">
<!-- sidebar navigation -->
<div class="sidebar-menu">
<div class="sidebar-menu-fixed">
Menu Items Here
</div>
</div>
</nav>
<div class="container-fluid">
<!-- content -->
<main role="main"></main>
</div>
</div>
5. Customize the background color of the sidebar navigation with the following CSS classes:
- .sidebar-bg-white
- .sidebar-bg-light
- .sidebar-bg-dark
- .sidebar-bg-blue
- .sidebar-bg-purple
- .sidebar-bg-pink
- .sidebar-bg-red
- .sidebar-bg-orange
- .sidebar-bg-green
- .sidebar-bg-teal
- .sidebar-bg-cyan
<nav role="navigation" class="sidebar sidebar-bg-dark" id="navigation">
<!-- sidebar navigation -->
<div class="sidebar-menu">
<div class="sidebar-menu-fixed">
Menu Items Here
</div>
</div>
</nav>
Changelog:
2026-01-03
- v2.0.13: Update
2026-01-02
- v2.0.11: Update
2023-08-15
- v2.0.8: Update
2021-08-20
- v2.0.3: Update
2021-08-19
- CSS Updated
2021-08-18
- added Bootstrap 5 support
2021-05-12
- bugfix
v1.0.18 (02/24/2021)
- update
This awesome jQuery plugin is developed by compostrap. For more Advanced Usages, please check the demo page or visit the official website.











