Easy Sidebar Navigation Template With jQuery And CSS
| File Size: | 20.8 KB |
|---|---|
| Views Total: | 5744 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

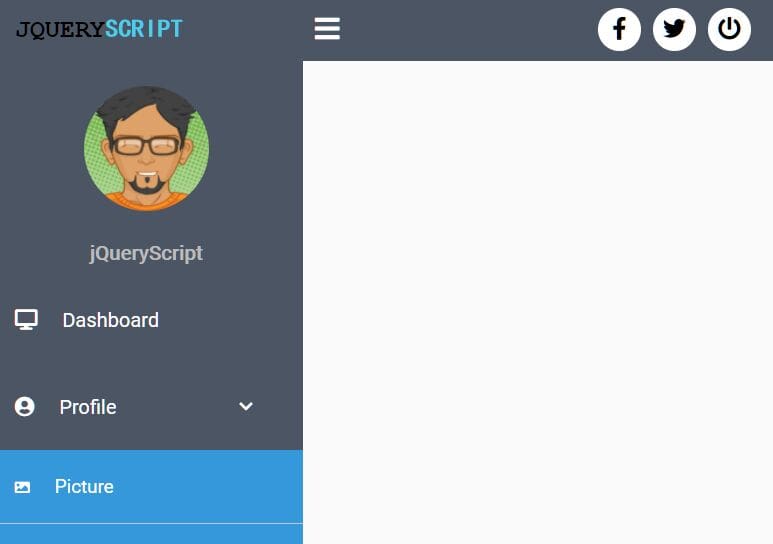
AwesomeMenu is an easy, open-source, multi-level sidebar toggle menu template that is well-suited for dashboards, admin panels, and documentation websites.
Built with jQuery, CSS/CSS3, and Font Awesome Iconic Font. jQuery is only used to toggle the sidebar navigation when clicking on the hamburger button.
How to use it:
1. Load the AwesomeMenu and other required resources in your document.
<!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" /> <!-- AwesomeMenu Files --> <script src="dist/js/menu.js"></script> <link rel="stylesheet" href="dist/css/menu-style.css" />
2. The required HTML structure for the sidebar navigation.
<div class="wrapper">
<!--sidebar start-->
<div class="sidebar">
<div class="sidebar-menu">
<center class="profile">
<img src="dist/img/avatar.png" alt="">
<p>jQueryScript</p>
</center>
<li class="item">
<a href="" class="menu-btn"><i class="fas fa-desktop"></i><span>Dashboard</span></a>
</li>
<li class="item" id="profile">
<a href="#profile" class="menu-btn">
<i class="fas fa-user-circle"></i><span>Profile <i class="fas fa-chevron-down drop-down"></i></span>
</a>
<div class="sub-menu">
<a href="#"><i class="fas fa-image"></i><span>Picture</span></a>
<a href="#"><i class="fas fa-address-card"></i><span>Info</span></a>
</div>
</li>
<li class="item" id="messege">
<a href="#messege" class="menu-btn">
<i class="fas fa-envelope"></i><span>Messege <i class="fas fa-chevron-down drop-down"></i></span>
</a>
<div class="sub-menu">
<a href="#"><i class="fas fa-envelope"></i><span>New</span></a>
<a href="#"><i class="fas fa-envelope-square"></i><span>Sent</span></a>
<a href="#"><i class="fas fa-exclamation-circle"></i><span>Spam</span></a>
</div>
</li>
<li class="item" id="setting">
<a href="#setting" class="menu-btn">
<i class="fas fa-cog"></i><span>Setting <i class="fas fa-chevron-down drop-down"></i></span>
</a>
<div class="sub-menu">
<a href="#"><i class="fas fa-lock"></i><span>Password</span></a>
<a href="#"><i class="fas fa-language"></i><span>Language</span></a>
</div>
</li>
<li class="item">
<a href="" class="menu-btn"><i class="fas fa-info-circle"></i><span>About</span></a>
</li>
</div>
</div>
<!--sidebar end-->
<!--header menu start-->
<div class="header">
<div class="header-menu">
<div class="title"><span class="title-hide">BlackX<span class="sec-span">-Lolipop</span></span></div>
<div class="sidebar-btn">
<i class="fas fa-bars"></i>
</div>
<ul>
<li><a href=""><i class="fas fa-search"></i></a></li>
<li><a href=""><i class="fas fa-bell"></i></a></li>
<li><a href=""><i class="fas fa-power-off"></i></a></li>
</ul>
</div>
</div>
<!--header menu end-->
<!--main container start-->
<div class="main-container">Main Content Here</div>
<!--main container end-->
</div>
This awesome jQuery plugin is developed by BlackX-732. For more Advanced Usages, please check the demo page or visit the official website.











