MS Word Style Responsive Toolbar Menu In jQuery - menuBar
| File Size: | 220 KB |
|---|---|
| Views Total: | 2718 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

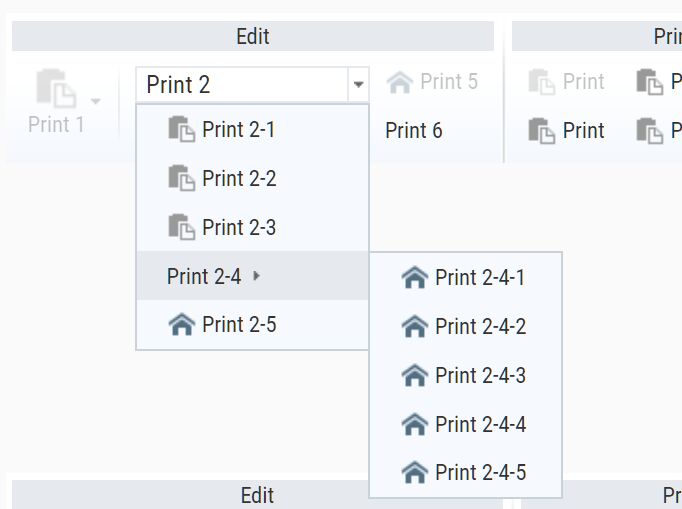
menuBar is a jQuery plugin that helps you create a responsive, dynamic, customizable, multi-level dropdown menu bar inspired by MS Word's toolbar.
How to use it:
1. Insert the menuBar plugin's files into your HTML page.
<link rel="stylesheet" href="/path/to/jquery.menubar.css" /> <script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/jquery.menubar.js"></script>
2. Create a placeholder for the menu bar.
<div id="menubar"></div>
3. Define your menu items and config the menu bar using the following settings.
var settings = {
onclick: function (text, value, menuId) {
console.log('menubar click test');
},
autoLayout : true
items: [{
text: 'Print',
value: '',
icon: {
url: {
'default': {
small: 'menu.png',
big: 'menu.png'
},
hover: {
small: 'menu.png',
big: 'menu.png'
}
},
// or
sprite: {
'default': {
small: 'sprite-16-bom-default',
big: 'sprite-24-bom-default'
},
hover: {
small: 'sprite-16-bom-hover',
big: 'sprite-24-bom-hover'
}
}
},
// panel-big small popup-small
style: 'small',
onclick : function( text , value ){}
// sub-menu here
children: []
}]
};
4. Initialize the plugin to generate a menu bar inside the placeholder element you just created. Done.
$('#menubar').menubar(settings);
Changelog:
2020-08-07
- Bugfix
This awesome jQuery plugin is developed by huang-qing. For more Advanced Usages, please check the demo page or visit the official website.











