jQuery Plugin For Transactional Messages In Your Web App - Messenger
| File Size: | 577 KB |
|---|---|
| Views Total: | 5408 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

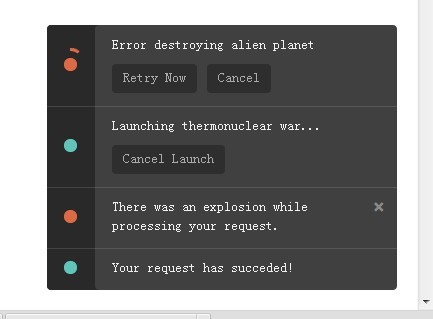
Messenger is a jQuery notification plugin that allows to trigger transactional messages with actions (undo, cancel, etc.) in your web app. The plugin also has the ability to wrap AJAX requests with progress, success and error messages, and add retry to your failed requests.
You might also like:
- Stackoverflow Like Notification Bar for jQuery - Howdy-do
- Smooth Sliding Notification Bar Plugin - msgTips
- Elegant iOS-like Notification Plugin - ClassyNotty
- JS Notification Plugin For Bootstrap or jQuery UI - Pines Notify
- Simple Notification Bar Plugin - jBar
- Alertify - Customizable jQuery Notification Plugin
- noty - Cool Jquery Notification Plugin
- Cool Animated Notification Plugin with jQuery - jGrowl
- jQuery Event Based Notification Plugin For Bootstrap - BS-Alerts
How to use it:
1. Include jQuery javascript and jQuery messenger plugin on the web page/app.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="build/js/messenger.js"></script>
2. Choose a theme and include the required theme files on the web page/app.
<link rel="stylesheet" type="text/css" media="screen" href="build/css/messenger-theme-flat.css"> <script type="text/javascript" src="build/js/messenger-theme-flat.js"></script>
3. Quick Usage.
<script>
$.ajax({
url: "/demo",
success: function() {}
});
Messenger().run({
errorMessage: "YOUR ERROR MESSAGE"
}, {
url: "/demo",
success: function() {}
});
</script>
This awesome jQuery plugin is developed by HubSpot. For more Advanced Usages, please check the demo page or visit the official website.











