Simple Live Character Counter with Javascript - Countable
| File Size: | 31.7 KB |
|---|---|
| Views Total: | 4508 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

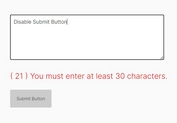
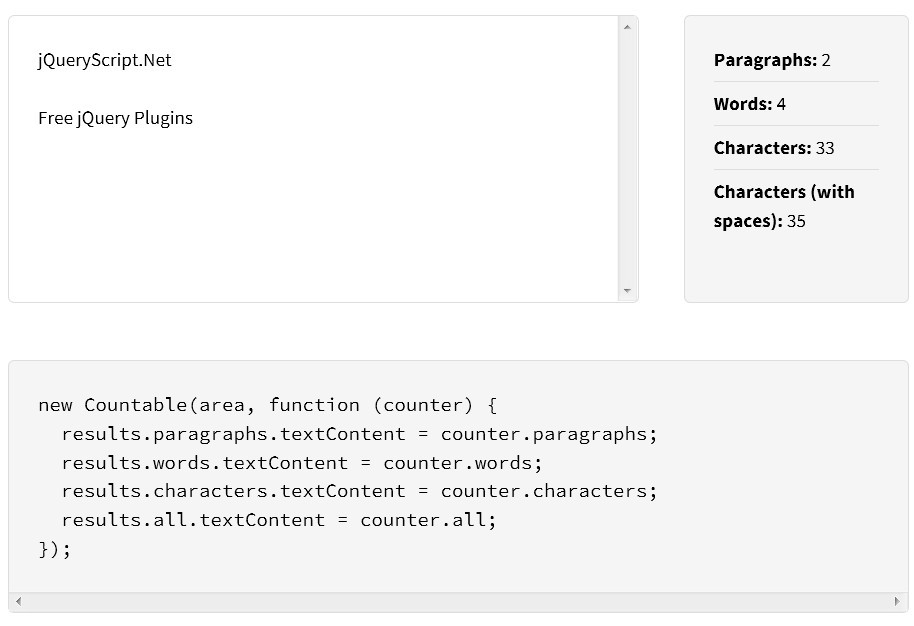
Countable is a simple and independent javascript library that adds a character counter to your html elements (like text field) to for live paragraph-, word- and character-counting.
Related plugins:
- jQuery Character Counter and Limit Plugin - wChar
- Simple Char Counter For Inputs and Textareas
- Char Counter and Limiter Plugin - Charlimiter
- Twitter-Like Text Area Character Counter
- jQuery Character Counter and Limit Plugin For Bootstrap
How to use it:
1. The required Mark html structure.
<div class="demo"> <textarea cols="50" rows="15" autofocus id="countableArea" placeholder="Start entering some text here"></textarea> <ul class="result"> <li><strong>Paragraphs: </strong><span id="result__paragraphs">0</span></li> <li><strong>Words: </strong><span id="result__words">0</span></li> <li><strong>Characters: </strong><span id="result__characters">0</span></li> <li><strong>Characters (with spaces): </strong><span id="result__all">0</span></li> </ul> </div>
2. Download and nclude the Countable library on your web page
<script src="Countable.js"></script>
3. The javascript to activate the counter.
var area = document.getElementById('countableArea'),
results = {
paragraphs: document.getElementById('result__paragraphs'),
words: document.getElementById('result__words'),
characters: document.getElementById('result__characters'),
all: document.getElementById('result__all')
}
new Countable(area, function (counter) {
if ('textContent' in document.body) {
results.paragraphs.textContent = counter.paragraphs
results.words.textContent = counter.words
results.characters.textContent = counter.characters
results.all.textContent = counter.all
} else {
results.paragraphs.innerText = counter.paragraphs
results.words.innerText = counter.words
results.characters.innerText = counter.characters
results.all.textContent = counter.all
}
})
Changelog:
v3.0.1 (2018-06-11)
- Update
This awesome jQuery plugin is developed by RadLikeWhoa. For more Advanced Usages, please check the demo page or visit the official website.