Touch-enabled Sliding Navigation Menu with jQuery and CSS3
| File Size: | 4.62 KB |
|---|---|
| Views Total: | 4173 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

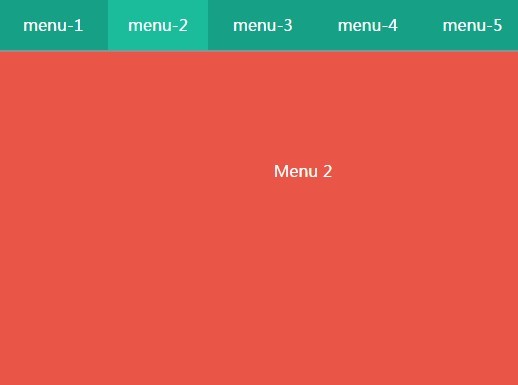
A jQuery/CSS3 based animated side navigation that slides down a menu panel when triggered, with support for hover and touch events.
How to use it:
1. Create menu items for the header navigation.
<div class="main-nav-menu">
<div class="container">
<ul class="main-nav-list">
<li data-nav-item="menu-1">
<a href="#" class="main-nav-link">
<span>menu-1</span>
</a>
</li>
<li data-nav-item="menu-2">
<a href="#" class="main-nav-link">
<span>menu-2</span>
</a>
</li>
<li data-nav-item="menu-3">
<a href="#" class="main-nav-link">
<span>menu-3</span>
</a>
</li>
</ul>
</div>
</div>
2. Create dropdown menu panels for the header navigation.
<ul class="main-nav-drop">
<li class="drop-menu" data-nav-item="menu-1">
<div class="container"></div>
</li>
<li class="drop-menu" data-nav-item="menu-2">
<div class="container"></div>
</li>
<li class="drop-menu" data-nav-item="menu-3">
<div class="container"></div>
</li>
</ul>
3. The required CSS/CSS3 styles for the header navigation.
header { position: relative; color:#fff; }
.main-nav-menu {
background-color: #16A085;
border-bottom: 2px solid #909090;
position: relative;
z-index: 10;
}
.main-nav-list {
position: relative;
text-align: justify;
}
.main-nav-list li { display: inline-block; }
.main-nav-link {
color: #fff;
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.main-nav-link:hover { background-color: #1ABC9C; }
.main-nav-drop .drop-menu {
position: absolute;
top: -400px;
z-index: 5;
box-shadow: 0px 2px 5px #aaa;
box-sizing: border-box;
height: 400px;
-webkit-transition: top .5s ease;
transition: top .5s ease;
width: 100%;
}
.main-nav-drop .drop-menu.active { top: 0; }
.main-nav-drop .drop-menu[data-nav-item*='menu-1'] {
background-color: #DA4453;
border-bottom: 1px solid #cc0000;
}
.main-nav-drop .drop-menu[data-nav-item*='menu-2'] {
background-color: #E95546;
border-bottom: 1px solid #cc8400;
}
.main-nav-drop .drop-menu[data-nav-item*='menu-3'] {
background-color: #34BC9D;
border-bottom: 1px solid #cccc00;
}
4. Load jQuery library and the app.js at the bottom of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="app.js"></script>
Change log:
2015-03-13
- Added support for no-csstransitions
This awesome jQuery plugin is developed by philipb3. For more Advanced Usages, please check the demo page or visit the official website.