AJAX-enabled Typeahead & Autocomplete Plugin For jQuery And Bootstrap
| File Size: | 30.1 KB |
|---|---|
| Views Total: | 25431 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery & Bootstrap plugin that adds the AJAX-enabled typeahead & autocomplete functionality to the normal input fields. Data source can be an ajax query response or from any local data defined in the JavaScript.
Basic usage:
1. Load the needed jQuery library and Bootstrap framework in the html file.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Download and load the Bootstrap Ajax Typeahead's JavaScript file after jQuery.
<script src="bootstrap-typeahead.js"></script>
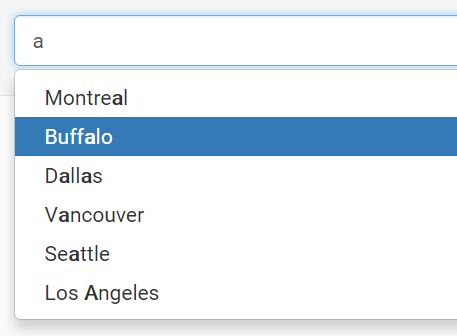
3. Enable the plugin on your input field where the user will see a dropdown list populated with data defined in the JavaScript.
<input id="demo" type="text" autocomplete="off">
$('#demo').typeahead({
source: [
{ id: 1, name: 'Value 1' },
{ id: 2, name: 'Value 2' },
{ id: 3, name: 'Value 3' },
...
]
});
4. Load the suggestions from an external data source via AJAX request.
$('#demo').typeahead({
ajax: 'AJAX URL'
});
5. Default plugin and AJAX options.
$('#demo').typeahead({
// data source
source: [],
// how many items to display
items: 10,
// enable scrollbar
scrollBar: false,
// equalize the dropdown width
alignWidth: true,
// typeahead dropdown template
menu: '<ul class="typeahead dropdown-menu"></ul>',
item: '<li><a href="#"></a></li>',
// The object property that is returned when an item is selected.
valueField: 'id',
// The object property to match the query against and highlight in the results.
displayField: 'name',
// auto select
autoSelect: true,
// callback
onSelect: function () {
},
// ajax options
ajax: {
url: null,
timeout: 300,
method: 'get',
triggerLength: 1,
loadingClass: null,
preDispatch: null,
preProcess: null
}
});
Change log:
2017-08-23
- Fixed onSelect issue
This awesome jQuery plugin is developed by biggora. For more Advanced Usages, please check the demo page or visit the official website.











