Convenient jQuery Tags Input With Autosuggest Support - simply-tag
| File Size: | 7.94 KB |
|---|---|
| Views Total: | 1550 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

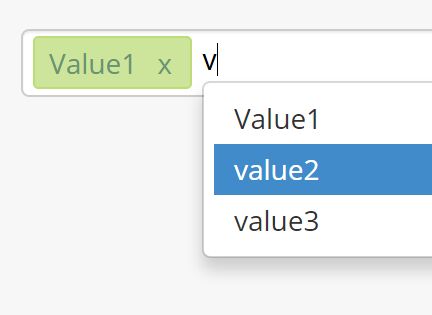
A simple, easy-to-use jQuery tags input plugin where the users are able to select single or multiple predefined items from an autosuggestion drop down list while typing.
How to use it:
1. Include the simply-tag.css in the header that will provide the core CSS styles for your tags input.
<link href="simply-tag.css" rel="stylesheet">
2. Create a DIV container for the tags input.
<div id='test'></div>
3. Call the plugin on the DIV container and add your custom data as this:
$('#test').simplyTag({
dataSource: JSON.parse('[{ "key": 1, "value": "Value1" }, { "key": 2, "value": "value2" }, { "key": 3, "value": "value3" }]')
});
4. Default plugin options.
$('#test').simplyTag({
allowSpecialChar: false,
isLocal: true,
dataSource: null,
key: 'key',
value: 'value',
});
This awesome jQuery plugin is developed by SinghChandrabhan. For more Advanced Usages, please check the demo page or visit the official website.











