Animated & Cross-Device jQuery Select Box Replacement - sumoselect
| File Size: | 267 KB |
|---|---|
| Views Total: | 28787 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

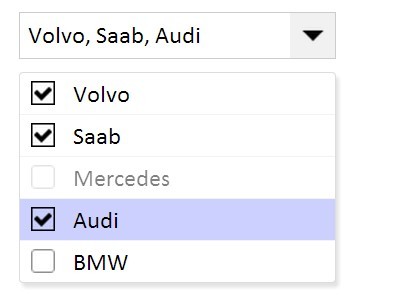
sumoselect is a jQuery select replacement plugin which turns the native select box into a responsive, animated, fully customizable dropdown select list.
Features:
- Cross-Device. Supports desktop and mobile devices.
- Easily customizable via CSS and Javascript.
- Animated dropdown effects based on CSS3 transitions.
- Auto resizes the dropdown list to fit the window's size.
- Allows to select multiple items by clicking the checkboxes.
- Placeholder and callbacks supported.
See Also:
How to use it:
1. Include the latest version of jQuery library in the web page.
<script src="/path/to/cdn/jquery.min.js"></script>
2. Include the jQuery sumoselect plugin's javascript and CSS after jQuery library.
<script src="jquery.sumoselect.min.js"></script> <link href="sumoselect.css" rel="stylesheet" />
3. Create a multiple select list following the Html structure like this.
<select multiple="multiple" placeholder="Pick a brand" class="SlectBox"> <option selected value="volvo">Volvo</option> <option value="ford">Ford</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> <option value="bmw">BMW</option> </select>
4. Call the plugin to enable the dropdown select list.
$('.SlectBox').SumoSelect();
5. All the default options and callbacks.
// Dont change it here.
placeholder: 'Select Here',
// display no. of items in multiselect. 0 to display all.
csvDispCount: 3,
// format of caption text. you can set your locale.
captionFormat:'{0} Selected',
// format of caption text when all elements are selected. set null to use captionFormat. It will not work if there are disabled elements in select.
captionFormatAllSelected:'{0} all selected!',
// Screen width of device at which the list is rendered in floating popup fashion.
floatWidth: 400,
// force the custom modal on all devices below floatWidth resolution.
forceCustomRendering: false,
nativeOnDevice: ['Android', 'BlackBerry', 'iPhone', 'iPad', 'iPod', 'Opera Mini', 'IEMobile', 'Silk'],
// true to POST data as csv ( false for Html control array ie. deafault select )
outputAsCSV: false,
// seperation char in csv mode
csvSepChar: ',',
// display ok cancel buttons in desktop mode multiselect also.
okCancelInMulti: false,
// for okCancelInMulti=true. sets whether click outside will trigger Ok or Cancel (default is cancel).
isClickAwayOk: false,
// im multi select mode wether to trigger change event on individual selection or combined selection.
triggerChangeCombined: true,
// to display select all button in multiselect mode.|| also select all will not be available on mobile devices.
selectAll: false,
// Display a disabled checkbox in multiselect mode when all the items are not selected.
selectAllPartialCheck: true,
// to display input for filtering content. selectAlltext will be input text placeholder
search: false,
// placeholder for search input
searchText: 'Search...',
searchFn: function(haystack, needle) { // search function
return haystack.toLowerCase().indexOf(needle.toLowerCase()) < 0;
},
noMatch: 'No matches for "{0}"',
// some prefix usually the field name. eg. '<b>Hello</b>'
prefix: '',
// all text that is used. don't change the index.
locale: ['OK', 'Cancel', 'Select All'],
// set true to open upside.
up: false,
// set to false to prevent title (tooltip) from appearing
showTitle: true,
// im multi select - clear all checked options
clearAll: false,
// im multi select - close select after clear
closeAfterClearAll: false,
// Maximum number of options selected (when multiple)
max: null,
// Custom <li> item renderer
renderLi: (li, _originalOption) => li
6. It currently supports for icons and customize options.
$('.SlectBox').SumoSelect({
renderLi: (li, originalOption) => {
// Edit your li here
return li;
}
});
7. API methods.
var mySelect = $('.SlectBox').SumoSelect();
// add a new item
mySelect.add(value [,text][,index])
// remove an item
mySelect.remove(index)
// select an item
mySelect.selectItem(index/value)
// unselect an item
mySelect.unSelectItem(index/value)
// disable an item
mySelect.disableItem(index)
// re-enable an item
mySelect.enableItem(index)
// select all items
mySelect.selectAll()
// unselect all items
mySelect.unSelectAll()
// enable the plugin
mySelect.enable()
// disable the plugin
mySelect.disable()
// reload the plugin
mySelect.reload()
8. Events.
$('.SlectBox').on('sumo:opened', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:opening', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:closed', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:closing', function(sumo) {
// Do stuff here
});
Changelog:
2023-01-25
- v3.4.9: Bugfixes
2022-07-30
- v3.4.7/8: Bugfix
2022-04-16
- v3.4.6: Bugfix: Select all not working on mobile.
2022-02-10
- v3.4.5: Bug Fixes
2022-02-10
- v3.4.3: Rename isCloseAfterClearAll to closeAfterClearAll
2022-01-05
- v3.4.2: Console cleanup
2022-01-05
- v3.4.1: Fixed Select disappearing on reload on mobile
2022-01-05
- v3.4.0: New selectAllPartialCheck option
2021-10-31
- v3.3.30: Force event bubbling up.
2021-09-03
- v3.3.29: Fixed Search text not showing up
2021-08-11
- v3.3.28: Fixed Placeholder not changing on click on select all.
2021-08-04
- v3.3.27: Pass along element through searchFn
2021-07-13
- v3.3.25/26: Bug Fixes
2021-07-06
- v3.3.24: Bug Fixes
2021-07-05
- v3.3.23: Bug Fixes
2021-07-01
- v3.3.22: Bug Fixes
2021-06-28
- v3.3.21: Bug Fixes
2021-06-27
- v3.3.11: Bug Fixes
2021-06-21
- v3.3.10: Bug Fixes
2021-06-19
- v3.3.2: New custom <li> renderer.
2021-06-18
- CSS update on release + Remove useless files
- Stop copying missing file
2021-06-17
- Bugfix: Selected options on safari
2018-02-28
- Add custom match function for search
2017-03-07
- Fxes in select all keyboard shortcuts.
2017-03-06
- Added keyboard shortcuts for select/unselect all.
2017-03-03
- Added custom sumo events
2017-03-02
- Fixed Keyboard access to OK and Cancel buttons in Multiselect
2016-04-30
- v3.0.2
2016-04-08
- final fixes for release 3.0.0
2016-03-08
- The much awaited optgroup support
2016-03-05
- Search is cleared when the options are hidden
- Fixed issue select all row is clickable
2016-03-04
- optimised dom append operation for large lists
2016-03-03
- added up option to open dropdown upwards
2016-02-23
- quick fix
2015-04-29
- fixes for ie
2015-04-17
- fix CSS.
2015-04-09
- FIX for IE - added focusout event with blur, seems a fix to problem
2015-04-07
- fixed bug in multiselect on click outside
2015-04-02
- fixed in keyboard scrolling
2015-04-01
- fixes
2015-03-31
- v2.0.0
2015-02-13
- select and unselect all the options
2014-08-02
- bug in handlers on mobile
2014-07-28
- fixes : outputAsCSV default set to false. and unload bug fixed. enhanced the display format
This awesome jQuery plugin is developed by HemantNegi. For more Advanced Usages, please check the demo page or visit the official website.











