Flexible Bootstrap 4 Dropdown Plugin With jQuery - Bootstrap 4 Select
| File Size: | 307 KB |
|---|---|
| Views Total: | 23472 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

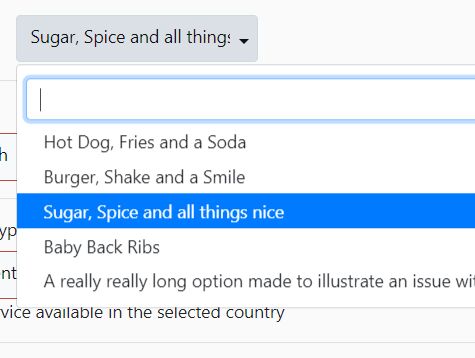
This is a jQuery extension for the Silviomoreto's Bootstrap Select plugin that enhances the default Bootstrap 4 dropdown components with live search, multiple selection, custom styling, select/deselect all support.
How to use it:
1. Include the necessary Bootstrap 4 framework and other required resources on the web page.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Include the JavaScript bootstrap-select.js and style sheet bootstrap-select.css on the page.
<link rel="stylesheet" href="bootstrap-select.css"> <script src="bootstrap-select.js"></script>
3. Call the plugin with default options on the existing select element and done.
var mySelect = $('select').selectpicker();;
4. The plugin comes with lots of configuration options to customize the Bootstrap 4 dropdown components. Override the values as displayed below and pass them as an object to the selectpicker function.
var mySelect = $('select').selectpicker({
// text for no selection
noneSelectedText: 'Nothing selected',
// text for no result
noneResultsText: 'No results matched {0}',
// Sets the format for the text displayed when selectedTextFormat is count or count > #. {0} is the selected amount. {1} is total available for selection.
// When set to a function, the first parameter is the number of selected options, and the second is the total number of options.
// The function must return a string.
countSelectedText: function (numSelected, numTotal) {
return (numSelected == 1) ? "{0} item selected" : "{0} items selected";
},
// The text that is displayed when maxOptions is enabled and the maximum number of options for the given scenario have been selected.
// If a function is used, it must return an array. array[0] is the text used when maxOptions is applied to the entire select element. array[1] is the text used when maxOptions is used on an optgroup.
// If a string is used, the same text is used for both the element and the optgroup.
maxOptionsText: function (numAll, numGroup) {
return [
(numAll == 1) ? 'Limit reached ({n} item max)' : 'Limit reached ({n} items max)',
(numGroup == 1) ? 'Group limit reached ({n} item max)' : 'Group limit reached ({n} items max)'
];
},
// Text for Select All button
selectAllText: 'Select All',
// Text for Deselect All button
deselectAllText: 'Deselect All',
// Shows done button
doneButton: false,
// Text for done button
doneButtonText: 'Close',
// custom separator
multipleSeparator: ', ',
// button styles
styleBase: 'btn',
style: 'btn-default',
// dropdown size
size: 'auto',
// dropdown title
title: null,
// 'values' | 'static' | 'count' | 'count > x'
selectedTextFormat: 'values',
// dropdown width
width: false,
// e.g., container: 'body' | '.main-body'
container: false,
// hide disabled options
hideDisabled: false,
// shows sub text
showSubtext: false,
// shows icon
showIcon: true,
// shows content
showContent: true,
// auto dropup
dropupAuto: true,
// shows dropdown header
header: false,
// live search options
liveSearch: false,
liveSearchPlaceholder: null,
liveSearchNormalize: false,
liveSearchStyle: 'contains',
// enables Select All / Deselect All box
actionsBox: false,
// icons
iconBase: 'glyphicon',
tickIcon: 'glyphicon-ok',
// shows checkmark on selected option
showTick: false,
// custom template
template: {
caret: '<span class="caret"></span>'
},
// string | array | function
maxOptions: false,
// enables the device's native menu for select menus
mobile: false,
// treats the tab character like the enter or space characters within the selectpicker dropdown.
selectOnTab: false,
// Align the menu to the right instead of the left.
dropdownAlignRight: false,
// e.g. [top, right, bottom, left]
windowPadding: 0
});;
5. API methods.
var mySelect = $('select').selectpicker({
// options here
});;
// Sets the selected value
mySelect.selectpicker('val', 'JQuery');
mySelect.selectpicker('val', ['jQuery','Script']);
// Selects all items
mySelect.selectpicker('selectAll');
// Clears all
mySelect.selectpicker('deselectAll');
// Re-render
mySelect.selectpicker('render');
// Enables mobile scrolling
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ) {
mySelect.selectpicker('mobile');
}
// Sets styles
// Replace Class
mySelect.selectpicker('setStyle', 'btn-danger');
// Add Class
mySelect.selectpicker('setStyle', 'btn-large', 'add');
// Remove Class
mySelect.selectpicker('setStyle', 'btn-large', 'remove');
// Refreshes
mySelect.selectpicker('refresh');
// Toggles the drop down list
mySelect.selectpicker('toggle');
// Hides the drop down list
mySelect.selectpicker('hide');
// Shows the drop down list
mySelect.selectpicker('show');
// Destroys the drop down list
mySelect.selectpicker('destroy');
6. Event handlers.
mySelect.on('show.bs.select', function (e) {
// on show
});
mySelect.on('shown.bs.select', function (e) {
// on shown
});
mySelect.on('hide.bs.select', function (e) {
// on hide
});
mySelect.on('hidden.bs.select', function (e) {
// do hidden
});
mySelect.on('loaded.bs.select', function (e) {
// on loaded
});
mySelect.on('rendered.bs.select', function (e) {
// on rendered
});
mySelect.on('refreshed.bs.select', function (e) {
// on refreshed
});
mySelect.on('changed.bs.select', function (e) {
// on changed
});
Changelog:
2020-08-13
- v1.12.15
This awesome jQuery plugin is developed by heimrichhannot. For more Advanced Usages, please check the demo page or visit the official website.











