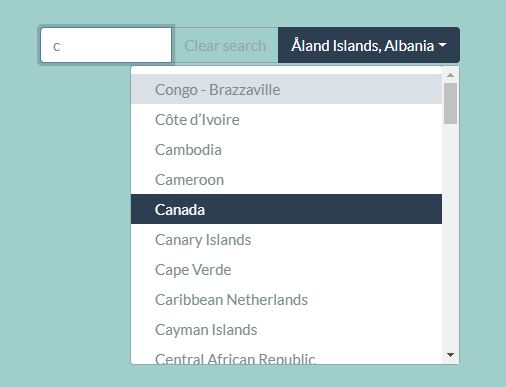
Filterable Multi Select Plugin For Bootstrap 4 - Select Dropdown
| File Size: | 671 KB |
|---|---|
| Views Total: | 17858 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Select Dropdown is a jQuery plugin that converts the regular Bootstrap select element into a select dropdown with extra functionalities such as fuzzy search, multiple select, custom styles and more.
How to use it:
1. Load the necessary jQuery and Bootstrap 4 files in your html file.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
2. Load the fuse.js library for the fuzzy search support.
<script src="dist/fuse.js"></script>
3. Load the Select Dropdown plugin's file.
<link href="dist/bootstrap-select-dropdown.css" rel="stylesheet"> <script src="dist/bootstrap-select-dropdown.js"></script>
4. Call the function selectDropdown() on the target select element and done. Not only single select, the plugin also supports multiple select and option groups.
<select id="demo" class="form-control" multiple> <option value="AF">Afghanistan</option> <option value="AX">Åland Islands</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AS">American Samoa</option> <option value="AD">Andorra</option> <option value="AO">Angola</option> <option value="AI">Anguilla</option> ... </select>
$('#demo').selectDropdown();
5. Customize the Bootstrap 4 select dropdown with the following options.
$('#demo').selectDropdown({
// max number of options to display within the dropdown button
maxListLength: 4,
// hide the select
hideSelect: true,
// keeps dropdown open for multiselects.
multiselectStayOpen: true,
// enables fuzzy search
search: true,
// respects dynamic changes to the select options.
observeDomMutations: false,
// max height of the dropdown
maxHeight: '300px',
// custom text
textNoneSelected: "None selected",
textMultipleSelected: "Multiple selected",
textNoResults: "No results",
htmlClear: "Clear search",
// default CSS classes
classDropdown: "dropdown",
classBtnClear: "btn btn-outline-secondary",
classBtnSearch: "btn btn-primary",
classMenu: "dropdown-menu",
classItem: "dropdown-item"
});
Changelog:
v0.14.6 (01/19/2020)
- Enable multiple instances to be loaded dynamically
2018-02-24
- Version 0.14.0
2018-05-07
- Version 0.13.11: Bug fix: select buttons not appearing if search element is not present.
2018-04-24
- Version 0.13.9: Refinement: search control focus places cursor at the end of entered text rather than at the start.
2018-04-22
- Version 0.13.8: Added a minimal example. Bug fix: setting search:false led to flawed logic causing the plugin to break.
2018-04-16
- Version 0.13.7: Bug fix: Hover background colour not being removed on hoverRemoveAll().
2018-04-15
- Version 0.13.6: Improved search efficiency by introducing a 300ms keyup delay before executing a search.
2018-04-11
- Version 0.11.1: Fixes for enabled/disabled button states and tooltips.
2018-04-09
- Version 0.10.2: Fix for button text on regular <select> elements.
This awesome jQuery plugin is developed by thompsonsj. For more Advanced Usages, please check the demo page or visit the official website.











