Easy Multi File Uploader Plugin With jQuery - uploadHBR
| File Size: | 23.2 KB |
|---|---|
| Views Total: | 11195 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

uploadHBR is a lightweight jQuery plugin that uses Bootstrap and Font Awesome to create a pretty simple and user-friendly file uploader with support for drag'n'drop, multi-file upload and image preview.
How to use it:
1. Load the necessary jQuery library, Bootstrap (for responsive layout), and Font Awesome (for upload icons) in your html file.
<link href="/path/to/bootstrap.min.css" rel="stylesheet">
<link href="/path/to/font-awesome.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
2. Load the jQuery uploadHBR plugin's files.
<link href="dist/css/style.min.css" rel="stylesheet"> <script src="dist/js/uploadHBR.min.js"></script>
3. Create the HTML for the uploader.
<form role="form" action="upload.php" method="post" enctype="multipart/form-data">
<div class="row">
<div class="col-xs-12 col-md-12">
<div class="col-md-12 col-lg-12 col-xs-12" id="columns">
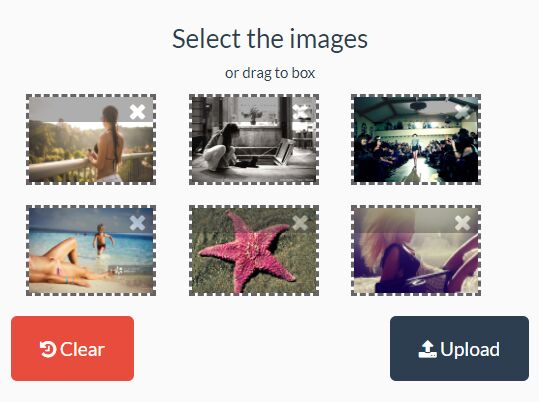
<h3 class="form-label">Select the images</h3>
<div class="desc"><p class="text-center">or drag to box</p></div>
<div id="uploads"><!-- Upload Content --></div>
</div>
<div class="clearfix"></div>
<button class="btn btn-danger btn-lg pull-left" id="reset" type="button" ><i class="fa fa-history"></i> Clear</button>
<button class="btn btn-primary btn-lg pull-right" type="submit" ><i class="fa fa-upload"></i> Upload </button>
</div>
</div>
</form>
4. Load the jQuery uploadHBR plugin's files.
<link href="dist/css/style.min.css" rel="stylesheet"> <script src="dist/js/uploadHBR.min.js"></script>
5. Initialzie the plugin and Done.
uploadHBR.init({
"target": "#uploads"
});
6. Specify the number of slots for the file uploader.
uploadHBR.init({
"target": "#uploads",
"max": 12 // default 6
});
7. Customize the text the file uploader.
uploadHBR.init({
"target": "#uploads",
"textNew": "ADD",
"textTitle": "Click here or drag to upload an imagem",
"textTitleRemove": "Click here remove the imagem"
});
8. Customize the icons (Font Awesome classes) for the file uploader.
uploadHBR.init({
"target": "#uploads",
"iconNew": 'fa fa-camera';
"iconClose": 'fa fa-times';
});
9. Specify the allowed mime types.
uploadHBR.init({
"target": "#uploads",
"mimes": ["image/jpeg", "image/png"]
});
10. Clear all the selected files.
$('#reset').click(function () {
uploadHBR.reset('#uploads');
});
This awesome jQuery plugin is developed by HBROficial. For more Advanced Usages, please check the demo page or visit the official website.