Bootstrap Compatible Tags Input Plugin - jQuery tagInput.js
| File Size: | 15.1 KB |
|---|---|
| Views Total: | 5856 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

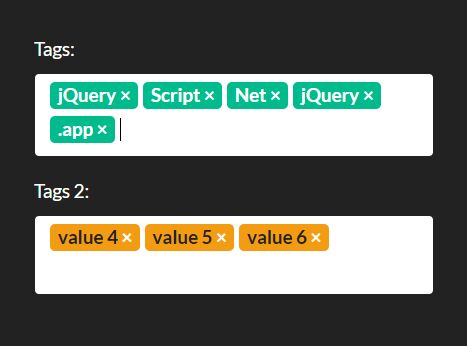
Yet another jQuery based tags management/multiple select plugin that converts text inputs into removable tags/tokens in a normal input field. Styling with the Bootstrap 4 or Bootstrap 3 framework.
Features:
- Add one or more tags by pressing Enter or Comma key.
- Remove a tag with Backspace or by clicking the 'x' remove button.
- Stores the tags in a hidden input named 'result'.
- Multiple instances on a page.
How to use it:
1. Load the needed jQuery library and Bootstrap 4 (or Bootstrap 3)'s stylesheet in your html page.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script>
2. Load the jQuery tagInput.js plugin's files in the page.
<link rel="stylesheet" href="tagInput.css"> <script src="tagInput.js"></script>
3. Insert a normal input field and a hidden input into the page.
<div class="form-control tags" id="tags"> <input type="text" class="labelinput"> <input type="hidden" value="value 1,value 2,value 3" name="result"> </div>
4. Call the function on the top container to initialize the tags input plugin.
$(function(){
$('#tags').tagInput();
});
5. Style the tags using Bootstrap 4's badge or Bootstrap 3's label element.
// Bootstrap 4
$('#tags').tagInput({
labelClass:"badge badge-success"
});
// Bootstrap 3
$('#tags').tagInput({
labelClass:"label-warning"
});
This awesome jQuery plugin is developed by frankjansons. For more Advanced Usages, please check the demo page or visit the official website.











