Dynamic Cascading Dropdown For Bootstrap - Cascader
| File Size: | 503 KB |
|---|---|
| Views Total: | 17209 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

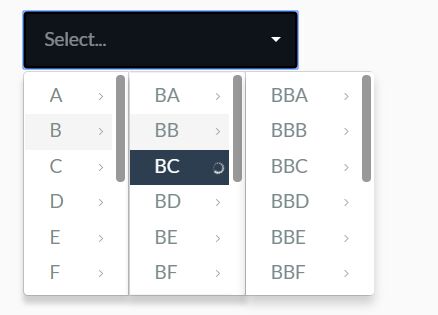
Bootstrap Cascader is a jQuery Cascading Dropdown (multi level dependent dropdown) plugin for the popular Bootstrap framework.
The Cascading Dropdown dynamically render hierarchical data in sub dropdowns depending on the previous selection.
Lazy load is supported that fetches and renders data on demand for faster page load time.
How to use it:
1. Include the needed jQuery library and Bootstrap framework on the webpage.
<link rel="stylesheet" href="/path/to/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="/path/to/bootstrap.min.js"></script>
2. Include the Bootstrap Cascader plugin's files on the webpage.
<link href="/path/to/bootstrap-cascader.min.css" rel="stylesheet"> <script src="/path/to/bootstrap-cascader.min.js"></script>
3. Create a placeholder element for the Cascading Dropdown.
<div id="example"></div>
4. Prepare your hierarchical data.
var a = [{
c: "A",
n: "A",
d: [{
c: "B",
n: "B"
}, {
c: "C",
n: "C"
}, {
c: "D",
n: "D"
}]
}
...
];
5. Initialize the plugin and render the data into the Cascading Dropdown.
$("#example").bsCascader({
loadData: function(n, c) {
c(a)
}
})
6. Possible options & functions to customize the Cascading Dropdown.
$("#example").bsCascader({
// split character
splitChar: ' ',
// button class
btnCls: 'btn-default',
// placeholder text
placeHolder: 'Select...',
// dropup instead of dropdown
dropUp: false,
// lazy load
lazy: false,
// open dropdown on hover
openOnHover: false,
// onChange callback
onChange: $.noop,
// custom selectable function
selectable: function (item) {
return item && item.loaded && (!item.children || item.children.length <= 0 || item.selectable);
}
})
Changelog:
v1.0.1 (2025-05-15)
- Optimized
This awesome jQuery plugin is developed by leornado2007. For more Advanced Usages, please check the demo page or visit the official website.










