Create Select Like Bootstrap Dropdown With jQuery - Dropselect
| File Size: | 9.09 KB |
|---|---|
| Views Total: | 8677 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

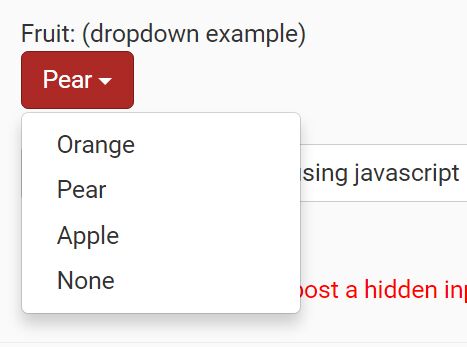
Dropselect is a jQuery plugin that makes the default Bootstrap dropdown component act like the select element and allows to select options programmatically.
How to use it:
1. The plugin requires jQuery library and Bootstrap framework loaded correctly in the webpage.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the JavaScript file jquery.dropselect.js after jQuery library.
<script src="src/js/jquery.dropselect.js"></script>
3. Insert a hidden input field to the Bootstrap dropdown as this:
<div id="vegetable-select" class="dropdown dropselect">
<input type="hidden" name="vegetable" value="">
<button class="btn btn-default dropdown-toggle" type="button" id="vegetable" data-toggle="dropdown" aria-expanded="true">
<span class="dropdown-label">Dropdown</span>
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="option-post-cleanup">
<li role="presentation"><a data-value="broccoli" data-selected="selected" role="menuitem" tabindex="-1">Broccoli</a></li>
<li role="presentation"><a data-value="spinach" role="menuitem" tabindex="-1">Spinach</a></li>
<li role="presentation"><a data-value="cabbage" role="menuitem" tabindex="-1">Cabbage</a></li>
<li role="presentation"><a data-value="" role="menuitem" tabindex="-1">None</a></li>
</ul>
</div>
4. Active the plugin. When user selects an option, a hidden input named "vegetable" with the selected value is created.
$('.dropselect').dropselect();
5. Get the selected value.
var value= $('#vegetable-select').dropselect('value');
6. Select a specific option.
$('#vegetable-select').dropselect('select','spinach');
7. Event.
$('#vegetable-select').on('change', DoSomething);
Change log:
2017-08-10
- added support for Bootstrap 4
This awesome jQuery plugin is developed by vkucukcakar. For more Advanced Usages, please check the demo page or visit the official website.











