Customizable Autocomplete Dropdown Plugin With jQuery - Omniselect
| File Size: | 177 KB |
|---|---|
| Views Total: | 3455 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

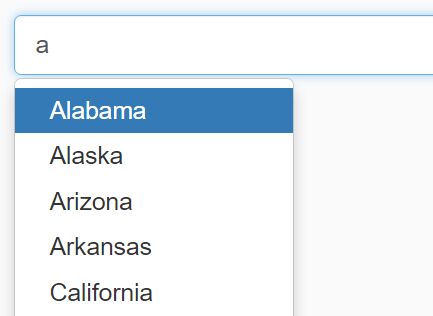
Omniselect is a lightweight yet highly customizable that attaches an autocomplete dropdown list to your input filed while typing. Bootstrap and AngularJS compatible.
Basic usage:
1. Include both jQuery library and the jQuery Omniselect plugin's script on the webpage.
<script src="jquery.min.js"></script> <script src="jquery.omniselect.js"></script>
2. Create a normal input field and set the 'autocomplete' attribute to 'off'.
<input type="text" id="example" autocomplete="off">
3. Initialize the plugin and create an array of items for auto suggestions.
$('.example');.omniselect({
source: ["item 1","item 2","item 3"]
});
4. Default options and callbacks.
$('.example');.omniselect({
// array of data
source: [],
// CSS class(es) applied to the results list element
resultsClass: 'omniselect-results',
// CSS class(es) applied to the active result element
activeClass: 'omniselect-active',
// maximum number of results to be displayed
numResults: 10,
// enables a separate result for selecting the currently selected text
// when the result is selected, the omniselect:add event is fired.
allowAdd: false,
// Takes a callback with two parameters item and query.
// Should return a truthy value if the item matches the query.
filter: null,
// Takes a callback with a single parameter item.
// Should return a unique identifier for that value in the array.
itemId: null,
// Takes a callback wtih a single parameter item.
// Should return the label that is displayed in the list of results.
itemLabel: null,
// Takes a callback with a single parameter item.
// Should return the value that gets set on the input field when the item is selected.
itemValue: null,
// Takes a callback with three parameters label, id, and index.
// Returns a string or element to be appended to the results list.
// In most cases you'll want this to be a li element.
// If you're specifying this callback, you should probably also specify itemId and/or itemValue.
renderItem: null
});
5. Events.
$('.example').on('omniselect:select', function(event, value) {
// Takes a callback with two parameters event and id.
// If you want the input field to be cleared when an item is selected, do so here.
// If you return false, the item value will not be set on the input field.
});
$('.example').on('omniselect:add', function(event, value) {
// Takes a callback with two parameters event and value.
// This gets fired when a value that is not in source has been selected.
});
This awesome jQuery plugin is developed by allspiritseve. For more Advanced Usages, please check the demo page or visit the official website.











