jQuery Plugin To Run A Function When User Stops Typing - TypeWatch
| File Size: | 5.4 KB |
|---|---|
| Views Total: | 3886 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

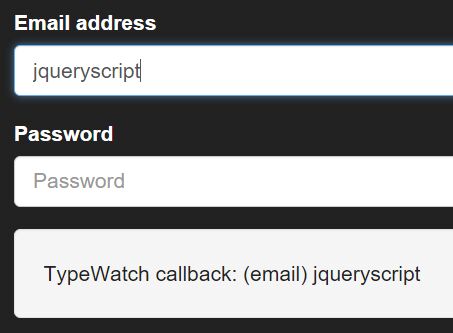
TypeWatch is a lightweight yet useful jQuery plugin that triggers a callback function when your user stops / finishes typing in a text field. Supports both textarea and input field.
How to use it:
1. First you need to load the jQuery typewatch plugin after jQuery JavaScript library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.typewatch.js"></script>
2. Call the function on the text fields and specify the action after user has stopped typing.
$('input,textarea').typeWatch({
callback: function(value) {
// do something
}
});
3. Config the plugin to trigger the function after a timeout.
$('input,textarea').typeWatch({
wait: 750, // 750ms
callback: function(value) {
// do something
}
});
4. Highlights the element when it receives focus.
$('input,textarea').typeWatch({
wait: 750, // 750ms
highlight: true,
callback: function(value) {
// do something
}
});
5. Specify the minimum # of characters necessary to trigger the function.
$('input,textarea').typeWatch({
wait: 750, // 750ms
highlight: true,
captureLength: 2
callback: function(value) {
// do something
}
});
Changelog:
v3.0.1 (2021-06-22)
- Remove an unwanted console message and bump to version 3.0.1
2018-09-27
- Remove console output.
2017-08-03
- Code refactor
This awesome jQuery plugin is developed by dennyferra. For more Advanced Usages, please check the demo page or visit the official website.