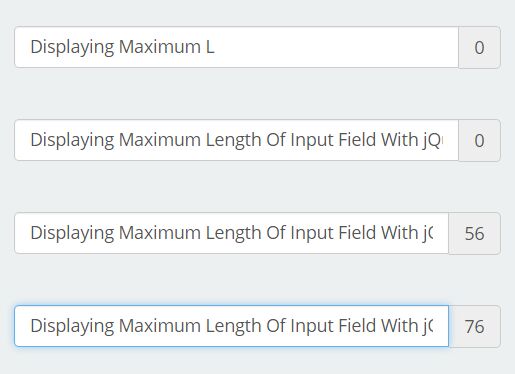
Displaying Maximum Length Of Input Field With jQuery - Maxlength
| File Size: | 6.63 KB |
|---|---|
| Views Total: | 5116 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Maxlength is a dead simple jQuery plugin that uses Bootstrap styles and HTML5 maxlength attribute to limit the amount of characters permitted in an input field.
How to use it:
1. Include the necessary Bootstrap's stylesheet in the head section of your webpage.
<link rel="stylesheet" href="bootstrap.min.css">
2. Include jQuery library and the jQuery Maxlength plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="bootstrap-maxlength.js"></script>
3. Uses maxlength attribute to specify the maximum number of characters allowed in your input element.
<input type="text" maxlength="20" class="form-control">
4. Initialize the plugin on the input element and we're done.
$("input[maxlength]").maxlength();
This awesome jQuery plugin is developed by kaiwa. For more Advanced Usages, please check the demo page or visit the official website.










