Drag'n'drop Form Builder For Bootstrap 4
| File Size: | 321 KB |
|---|---|
| Views Total: | 18552 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

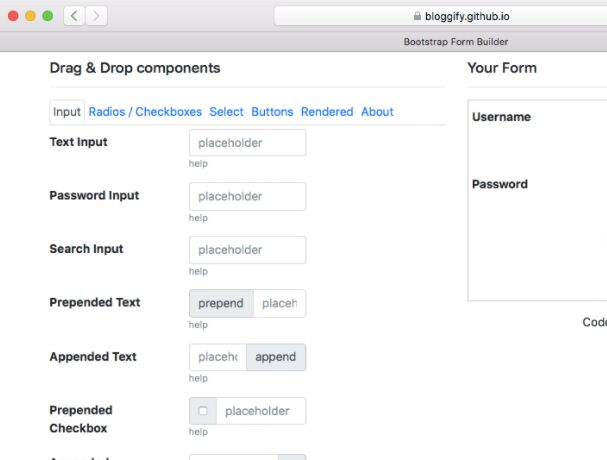
This is a flexible, convenient, drag-and-drop form builder for the latest Bootstrap 4 framework. Depends on jQuery JavaScript library.
How to use it:
1. Insert the requried Bootstrap 4 stylesheet into the document.
<link href="/path/to/bootstrap.min.css" rel="stylesheet">
2. Create the elements for the preset form components.
<div class="col-md-6">
<h5>Drag & Drop components</h5>
<hr>
<div class="tabbable">
<ul class="nav nav-tabs" id="formtabs">
<!-- Tab nav -->
</ul>
<form class="form-horizontal" id="components" role="form">
<fieldset>
<div class="tab-content">
<!-- Tabs of snippets go here -->
</div>
</fieldset>
</form>
</div>
</div>
3. Create the elements to place the selected form components.
<div class="col-md-6">
<div class="clearfix">
<h5>Your Form</h5>
<hr>
<div id="build">
<form id="target" class="form-horizontal">
</form>
</div>
</div>
</div>
4. Insert the main JavaScript file at the end of the document. Done.
<script data-main="assets/js/main-built.js" src="assets/js/lib/require.js" ></script>
Changelog:
2021-05-14
- v1.0.4: Added date input
This awesome jQuery plugin is developed by Bloggify. For more Advanced Usages, please check the demo page or visit the official website.










