Dropdown Checkbox Plugin For jQuery & Bootstrap - dropdownCheckboxes.js
| File Size: | 14.4 KB |
|---|---|
| Views Total: | 3811 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

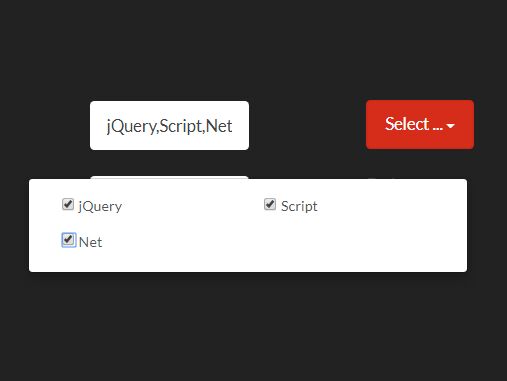
A dynamic jQuery dropdown checkbox plugin for jQuery that allows your users to select options from a dropdown list with checkboxes. Powered by Bootstrap dropdown component.
How to use it:
1. Include the necessary jQuery library and Bootstrap framework on the web page.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Create an empty container for the dropdown checkbox.
<div class="dropdown-checkboxes" id="mydropdowncheckbox"></div>
3. Create an input field to show the options selected by your users (Optional).
<input type="text" id="checkboxValue">
4. Initialize the plugin and insert your own option data into the dropdown as follows:
$("#mydropdowncheckbox").dropdowncheckboxes({
// target element
"targetId": "#mydropdowncheckbox",
// custom options
'options': [
{
text: 'jQuery',
name: 'jQuery',
id: '_jquery',
isChecked: 1
},
{
text: 'Script',
name: 'Script',
id: '_script',
isChecked: 0
},
{
text: 'Net',
name: 'Net',
id: '_net',
isChecked: 0
}],
// custom dropdown template
"template": '<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">' +
'Select...' +
'<span class="caret"></span>' +
'</button>'
});
5. All default options.
{
targetId': '',
'isAjax': true,
'changeCallback': undefined,
'options': [{text: 'Option1', name: 'myOption1', id: '_myOption1', isChecked: 1}, {
text: 'Option2',
name: 'myOption2',
id: '_myOption2',
isChecked: 0
}],
'template': '<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">' +
'Dropdown' +
'<span class="caret"></span>' +
'</button>'
}
This awesome jQuery plugin is developed by zealzhangz. For more Advanced Usages, please check the demo page or visit the official website.










