Dynamic Multi-select Dropdown Plugin - jQuery Multi Select
| File Size: | 27.8 KB |
|---|---|
| Views Total: | 27636 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

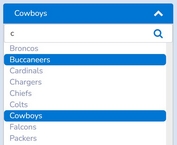
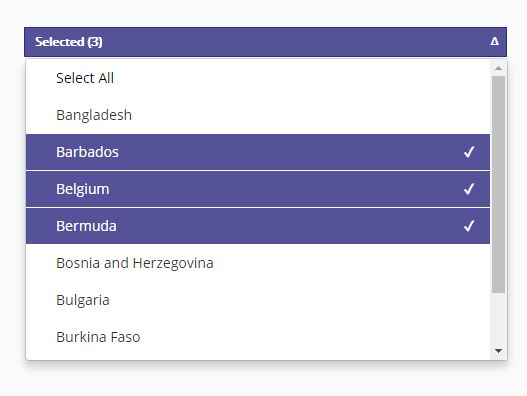
Yet another jQuery multi select plugin which dynamically generates a pretty, highly customizable dropdown list for multiple selections with check markers.
View more:
How to use it:
1. To get started, include jQuery library and the jQuery Multi Select plugin's files on the web page.
<link href="css/multi.select.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/multi.select.js"></script>
2. Create a placeholder for the multi-select dropdown.
<div class="multi" id="multi"></div>
3. Define your own selectable options for the dropdown list.
const myData = {
"BD": "Bangladesh",
"BE": "Belgium",
"BF": "Burkina Faso",
"BG": "Bulgaria",
"BA": "Bosnia and Herzegovina",
"BB": "Barbados",
"WF": "Wallis and Futuna",
"BL": "Saint Barthelemy",
"BM": "Bermuda",
...
}
4. Initialize the plugin to render a multi-select dropdown inside the placeholder element you just created.
$('.multi').multi_select({
data: myData
});
5. Customize the multi-select dropdown with the following options.
$('.multi').multi_select({
// 'green', 'blue', 'aqua', 'red', 'yellow', 'maroon', 'purple'
selectColor: "red",
// xsmall, small, big
selectSize: "small",
// Select text
selectText: "Select",
// show counter of selected list, if select more than this value
selectedCount: 3,
// duration in milliseconds
duration: 300,
// 'slide' or 'fade'
easing: "slide",
// max height of the dropdown
listMaxHeight: 200,
// pre-selected values
selectedIndexes: null,
// sort by text?
sortByText: false,
// fill button with background or only border
fillButton: false,
// width of the dropdown button
buttonWidth: "100%",
// callback
onSelect: function() {
return true
}
});
6. Get selected items.
$('#multi').multi_select('getSelectedValues')
7. Clear all the selections.
$('#multi').multi_select('clearValues');
Changelog:
2018-11-05
- Update multi.select.js - selectedIndexes
This awesome jQuery plugin is developed by gsrajpurohit. For more Advanced Usages, please check the demo page or visit the official website.