Easy Searchable & Filterable Select List with jQuery
| File Size: | 38.1 KB |
|---|---|
| Views Total: | 16302 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

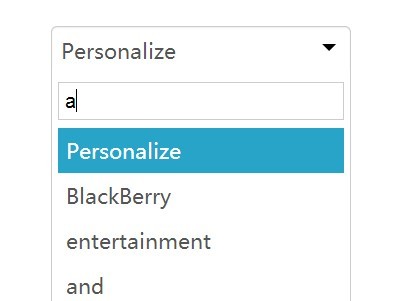
An easy and human-friendly jQuery plugin that creates a search field for the select list to quickly filter out what you want in a long option list.
See also:
- jQuery Plugin For Searchable Select List Box - Searchit
- jQuery Plugin For Custom Searchable Select List - Customselect
- Pretty jQuery Searchable Multi Select Box For Bootstrap - selectr
- jQuery Plugin For Searchable And Scrollable Select Lists - searchSelect
How to use it:
1. Include jQuery Javascript library and the jQuery searchable Select plugin's files in your web page.
<link href="jquery.searchableSelect.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.searchableSelect.js"></script>
2. Call the searchableSelect() function on the select list.
$(function(){
$('select').searchableSelect();
});
3. That's all. You can also add your own styles in jquery.searchableSelect.css.
Change log:
2015-08-04
- fix min-height
- add afterSelectItem
- add has-next & has-privious hover event
This awesome jQuery plugin is developed by davidqhr. For more Advanced Usages, please check the demo page or visit the official website.











