Flexible Multi File Uploader Plugin For jQuery - droply-js
| File Size: | 605 KB |
|---|---|
| Views Total: | 8347 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

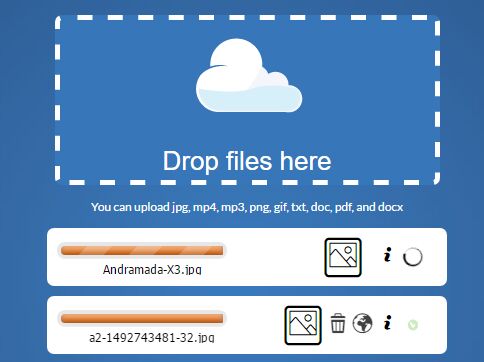
droply-js is a flexible, customizable, cross-platform jQuery multi file uploader that features drag'n'drop upload, responsive layout, chunking upload, custom themes, file (MIME) type filter, CSS3 animations, progress bar, file preview and more. Easy to bed integrated to any PHP framework. Dual licensed under the MIT and GPL licenses.
How to use it:
1. Import jQuery library and the jQuery droply-js plugin's files into the html document.
<link rel="stylesheet" href="css/style.css"> <script src="jquery.min.js" ></script> <script lsrc="js/droply-min.js" ></script>
2. Create a container for the uploader.
<div id="myUploader"></div>
3. Initialize the plugin to generate a default multi file uploader
$("#myUploader").droply();
4. All customization options with default values.
$("#myUploader").droply({
// 10 MB
allowedFileSize: 1024 * 1024 * 10, // (10 MB)
// a hide delay of each upload element
delay: 5000,
// progress speed
progressSpeed: 10,
// enable multi file
multi: true,
request: [],
// setting the url of the processMultipleUploads.php file that is responsible of filtering and storing the uploaded files.
url: "processMultipleUploads.php",
// the type of data that you're expecting back from the server.
dataType: "json",
// the max number of files
limitNumberofFiles: 10,
required: "false",
formRequired: "false",
enforceInfo: false,
// custom text
enterTitleLbl: 'Enter Upload Title',
enterDescLbl: 'Enter Upload Description',
enterEmailLbl: 'Enter your email',
enterName: 'Enter your name',
label: 'Allowed file types are gif, jpg, and png.',
dropBox: { title: 'Drop files here', height: 100, fontSize: 26 },
stableUploadLbl: 'Everything going well so far!',
uploadBtnLbl: 'Upload',
previewBtnLbl: 'Preview',
deleteBtnLbl: 'Delete',
deleteConfirmLbl: 'Are you sure you want to delete the file?',
// background icon
backgroundIcon: '',
// 5 MB
chunkSize: 1024 * 1024 * 5,
// 16 MB
maxUploadSize: 1024 * 1024 * 16,
// enable chunking file upload
chunkUpload: true,
// enable debug mode
debug: false,
// enable drag and drop
dragDrop: true,
// the dropbox is circular?
circularDropbox: false,
// 'default', 'simplex' and 'super-simplex'
theme: 'simplex',
// Print the output of the debug into a specific target HTML element.
// You can either target element by ID using '#' prefix, or by class name using '.' prefix.
// By default the output will not be echo'ed, because the debug is set to false, but once you enable the debug option shown above and set it to true, the debug output will start to be printed into the defined targetOutput value.
targetOutput: '.output',
// 'get' or 'post'
type: "post",
nonce: '',
// disable file preview
disablePreview: false,
// disable progress bar
disablePostProgressAnimation: true,
// disable reomoving files
disableRemovingItems: true,
// custom colors
backgroundColor: '',
logoColor: 'rgb(150, 155, 255)',
textColor: '#DADADA',
borderColor: '#DADADA',
labelColor: 'rgb(90, 90, 90)',
progressBarColor: 'orange',
// custom action
action: 'itech_droply_submission'
});
5. Callback functions.
$("#myUploader").droply({
// before submit
beforeSubmit: function(){},
// after file has been uploaded
successfulUpload: function(){},
// when file is failed to upload
failedUpload: function(){},
// after file has been deleted
fileDeleted: function(){},
// when post data is injected
injectPostData: function(){},
});
Change log:
2017-05-19
- Update droply.js
This awesome jQuery plugin is developed by aelbuni. For more Advanced Usages, please check the demo page or visit the official website.