jQuery Plugin To Create Grouped Toggle Buttons - multibutton
| File Size: | 7.18 KB |
|---|---|
| Views Total: | 1837 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

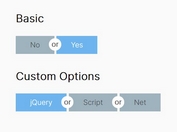
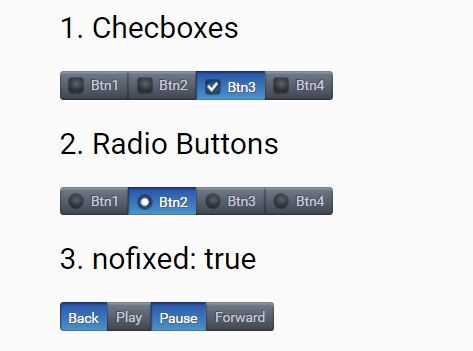
multibutton is a jQuery plugin which converts the normal html unordered list into a series of toggle buttons wrapped in an inline button group. Also can be used as an alternative to the checkboxes and radio buttons.
How to use it:
1. To get started, download and load the following resources in your document.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="jquery.multibutton.js"></script> <link rel="stylesheet" href="jquery.multibutton.css">
2. The JavaScript to convert your html list into toggle buttons just like inline checkboxes:
<ul class="multichecks" id="multibutton-demo"> <li rel="1"><span>Btn1</span></li> <li rel="2"><span>Btn2</span></li> <li rel="3"><span>Btn3</span></li> <li rel="4"><span>Btn4</span></li> </ul>
$('#multibutton-demo').multiButton();
3. Convert the html list into toggle buttons just like inline radio buttons:
<ul class="multichecks" id="multibutton-demo"> <li rel="1"><span>Btn1</span></li> <li rel="2"><span>Btn2</span></li> <li rel="3"><span>Btn3</span></li> <li rel="4"><span>Btn4</span></li> </ul>
$('#multibutton-demo').multiButton({
single: true,
needFill: false
});
5. Get the value your user clicked.
$('#multibutton-demo').multiButton({
onClick: function(el,value) {
// do something
}
});
6. More configuration options.
$('#multibutton-demo').multiButton({
// default CSS class
groupClass: 'multibutton',
// whether to disable 'active' state
nofixed: false,
// callback
onChange: false,
onDoChange: false
});
Changelog:
2019-11-19
- Added more callbacks
This awesome jQuery plugin is developed by apocat. For more Advanced Usages, please check the demo page or visit the official website.