Live Filter For Select Box - jQuery sel_filter.js
| File Size: | 4.39 KB |
|---|---|
| Views Total: | 3914 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery sel_filter.js plugin adds an inline search field to the select box that allows the user to filter select options in real-time.
How to use it:
1. Load the jquery.sel_filter.js script after the latest version of jQuery JavaScript library (slim build).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.sel_filter.js"></script>
2. Call the function on the regular select element.
<select id="demo"> <option>Germany ABUS</option> <option>China AEE</option> <option>Taiwan Aiptek</option> <option>France Alcatel</option> <option>Switzerland Alpa</option> <option>United States Apple</option> <option>United States Arecont Vision</option> ... </select>
$(function(){
$("#demo").sel_filter();
});
3. The example CSS to style & position the live search/filter input. Feel free to customize the search input field with your own CSS styles.
.sel_filter {
width: 16px;
background: url('jquery.sel_filter.png') 100% 50% no-repeat;
opacity: 0.4;
filter: alpha(opacity=40);
}
.sel_filter_tb {
display: inline;
padding: 0px;
border-collapse: collapse;
}
.sel_filter_tb td { padding: 0; }
4. Available plugin options with default values.
$("#demo").sel_filter({
// width of the search field
slide_width : 50,
// min number of options
min_options: 10,
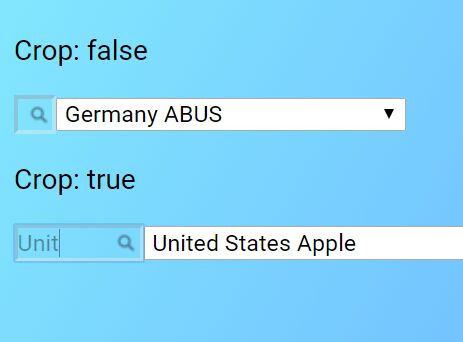
// crops options
crop: true
});
This awesome jQuery plugin is developed by zolll23. For more Advanced Usages, please check the demo page or visit the official website.











