Password Strength Checker & Visible Toggle Plugin - jQuery strength.js
| File Size: | 67.8 KB |
|---|---|
| Views Total: | 1636 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

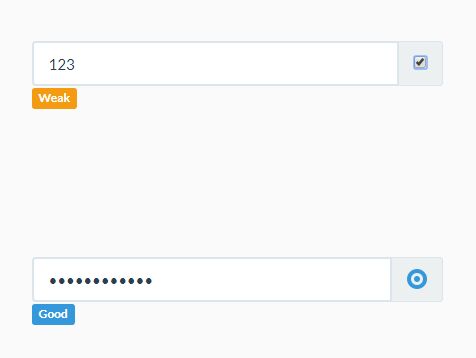
The jQuery strength.js plugin lets you measure the strength of password you typed in a text field, and toggle the password field between plain text and password by click.
Installation:
# Yarn $ yarn add jquery-strength # NPM $ npm install jquery-strength --save
How to use it:
1. The plugin requires fnando's password_strength library to validate the strength of your password:
<script src="/path/to/password_strength.js"></script>
2. Load the jQuery strength.js script after jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-strength.js"></script>
3. Call the function on the target password field and done.
<input type="password" class="password-input" name="password">
$(".password-input").strength();
4. By default, the plugin will automatically generate a checkbox to toggle the visible of your password text. You can customize the visible toggle in the JavaScript like so:
<input type="password" class="password-input" name="password">
$(".password-input").strength({
templates: {
toggle:
'<span class="input-group-addon"><input type="checkbox" class="{toggleClass}" title="Show/Hide Password" /></span>'
},
});
5. More configuration options:
namespace: 'strength',
skin: null,
showMeter: true,
showToggle: true,
usernameField: '',
templates: {
toggle:
'<span class="input-group-addon"><input type="checkbox" class="{toggleClass}" title="Show/Hide Password" /></span>',
meter: '<div class="{meterClass}">{score}</div>',
score: '<span class="label {scoreClass}"></span>',
main:
'<div class="{containerClass}"><div class="input-group">{input}{toggle}</div>{meter}</div>'
},
classes: {
container: 'strength-container',
status: 'strength-{status}',
input: 'strength-input',
toggle: 'strength-toggle',
meter: 'strength-meter',
score: 'strength-score',
shown: 'strength-shown'
},
scoreLables: {
empty: 'Empty',
invalid: 'Invalid',
weak: 'Weak',
good: 'Good',
strong: 'Strong'
},
scoreClasses: {
empty: '',
invalid: 'label-danger',
weak: 'label-warning',
good: 'label-info',
strong: 'label-success'
},
emptyStatus: true,
scoreCallback: null,
statusCallback: null
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.











