Simple Character, Word and Paragraph Counter Plugin For jQuery
| File Size: | 36.8 KB |
|---|---|
| Views Total: | 1831 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

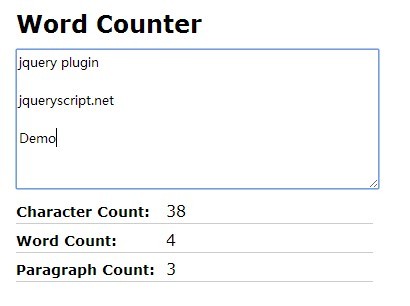
Word Counter is a jQuery plugin that calculates the number of characters, words and paragraphs and instantly updates results to show how many strings were entered in a text field.
See also:
- Simple jQuery Characters & Words Counter Plugin - Simply Countable
- Versatile jQuery Character Counter Plugin - CharacterCount.js
How to use it:
1. Put jQuery Javascript library and the jQuery word counter plugin at the bottom of your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="word-counter.js"></script>
2. Create a text filed to accept user entered characters.
<textarea name="content"></textarea>
3. Create Html elements to output results.
<p><strong>Character Count:</strong> <span class="chars"></span></p> <p><strong>Word Count:</strong> <span class="words"></span></p> <p><strong>Paragraph Count:</strong> <span class="paras"></span></p>
4. Don't forget to wrap the textarea and other elements in a parent element with class of 'word-count'.
<div class="word-count"> <textarea name="content"></textarea> <p><strong>Character Count:</strong> <span class="chars"></span></p> <p><strong>Word Count:</strong> <span class="words"></span></p> <p><strong>Paragraph Count:</strong> <span class="paras"></span></p> </div>
This awesome jQuery plugin is developed by thatdevgirl. For more Advanced Usages, please check the demo page or visit the official website.